Byg dit eget energi dashboard
Jeg har tidligere beskrevet, hvordan du kan bruge Home Assistant (HA) til at overvåge dit elforbrug ved at integrere strømpriser og forbrug. Og hvordan du kan overvåge dit elforbrug i HA’s standard energi dashboard.
Jeg savner dog nogle flere detaljer i HA’s standard energi dashboard. Heldigvis kan du selv lave dit eget dashboard, som passer til dine ønsker og behov.
Jeg viser i dette indlæg et eksempel på et eget-udviklet dashboard, der er opdelt i seks forskellige områder, der indeholder følgende informationer:
- Priser: Aktuelle timepriser for el og gas samt terminspriser for el
- Prognose: Estimerede elpriser for de kommende 5 dage
- Forbrug: Oversigt over historisk elforbrug
- Solceller: Oversigt over dagens produktion fra solceller og prognose
- Live: Oversigt over nuværende solproduktion og elforbrug
- Dashboard: Udvalgte elementer fra HA’s standard energi dashboard
Indholdet af hvert område er vist og beskrevet i de efterfølgende afsnit.
Generelt om dashboardet
Dashboard’et er udviklet ved brug af en række forskellige standard kort, men også en del bruger-udviklede kort, der er installeret via HACS. En stor del af de anvendte elementer har jeg skrevet om tidligere i andre guides. Jeg har indsat links til tidligere indlæg.
Valg af de seks områder i dashboardet foretages vha. custom-button knapper, der skifter farve, når knappen er valgt. Jeg har brugt layout-card for at styre bredden på den første kolonne med knapper. Der bruges conditional-card til kun at vise indhold fra det valgte område.
Priser
Denne del af dashboardet indeholder tre forskellige grafer, som der kan skiftes mellem ved at swipe:
- De aktuelle timepriser fra Energi Data Service integrationen vist i et Apex chart samt et markdown kort med beregning af gennemsnit og angivelse af den billigste time
- Et Apex chart med sammenligning af de aktuelle elpriser med terminspriser og EWII fastpris. Priserne hentes fra relevante hjemmesider hver 2. time via Node-RED flows.
- En history-explorer graf med udviklingen i gasprisen i den seneste måned. Gasprisen hentes også via et Node-RED flow.
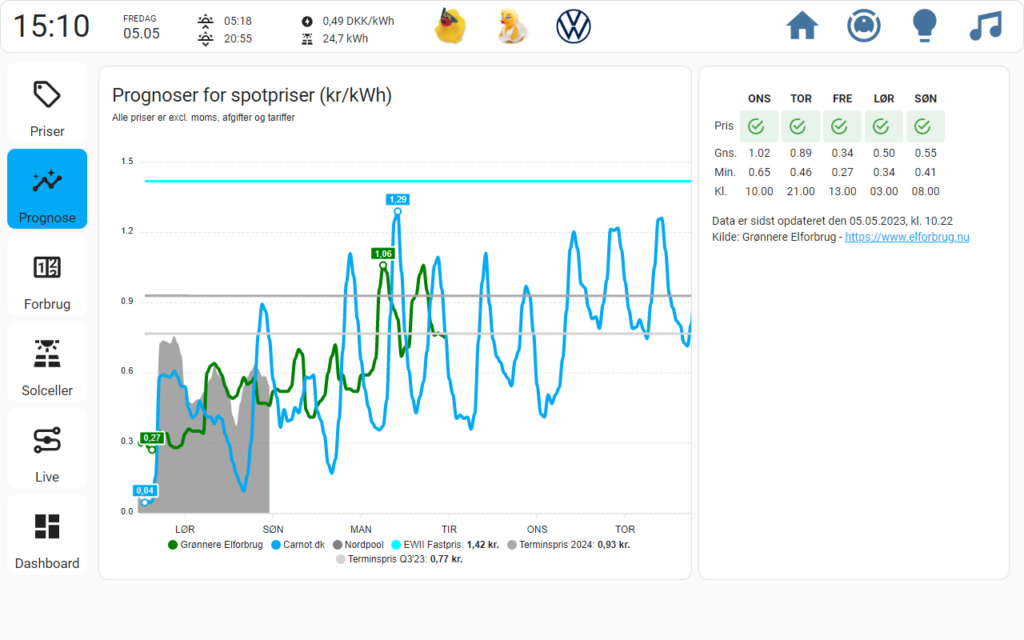
Prognoser
Denne del af dashboardet viser de kendte elpriser fra Energi Data Service og prognoser for de kommende 5 dage.

Grafen er lavet med et Apex chart og viser prognoser fra både Grønnere Elforbrug og Carnot.dk. Der sammenlignes også med terminspriser og EWII fastpris.
Højre side af skærmen viser min, max og den gennemsnitlige elpris for de kommende 5 dage. Det er lavet i et standard markdown kort.
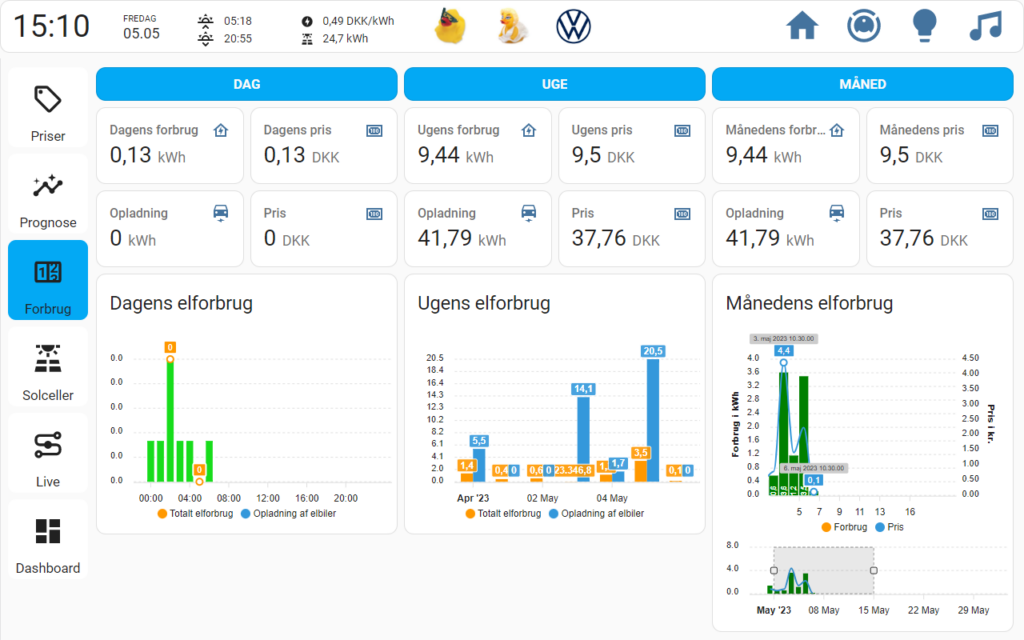
Forbrug
Denne del af dashboardet viser forbruget fordelt pr. dag, uge og måned:

Øverst er brugt statistik kortet til at opsummere dagens elforbrug.
Nederst er forbruget vist i Apex chart grafer.
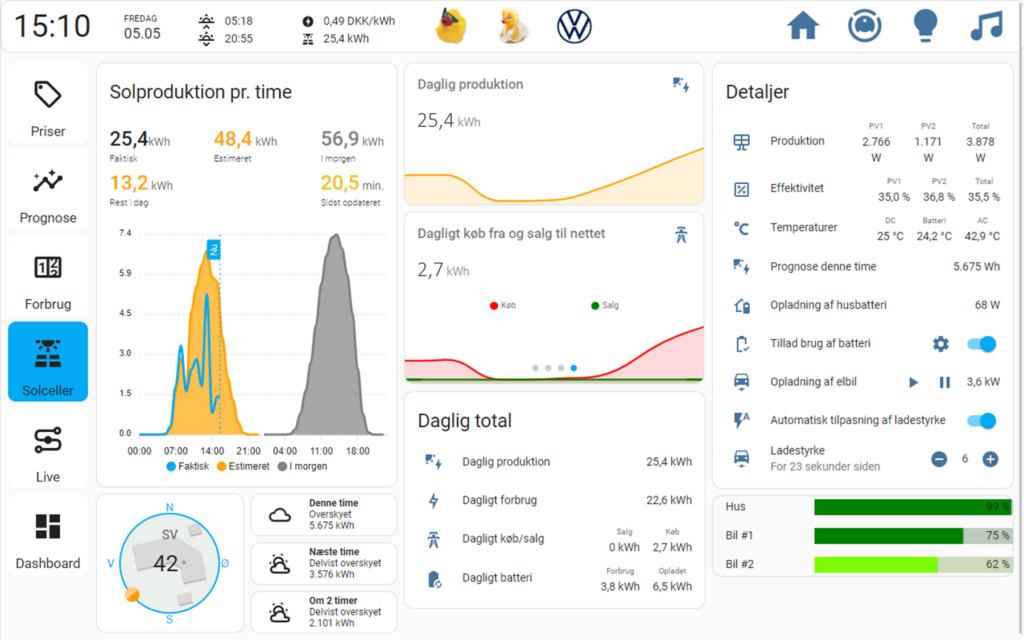
Solceller
Dette område viser den daglige faktiske produktion fra solceller sammenholdt med prognose samt øvrige detaljer. Det er inddelt i tre kolonner:

Venstre kolonne
Øverst er en Apex chart graf med prognose for i dag og i morgen sammenholdt med dagens produktion. Prognosen hentes fra Solcast integrationen, der indeholder prognose for en hel uge.
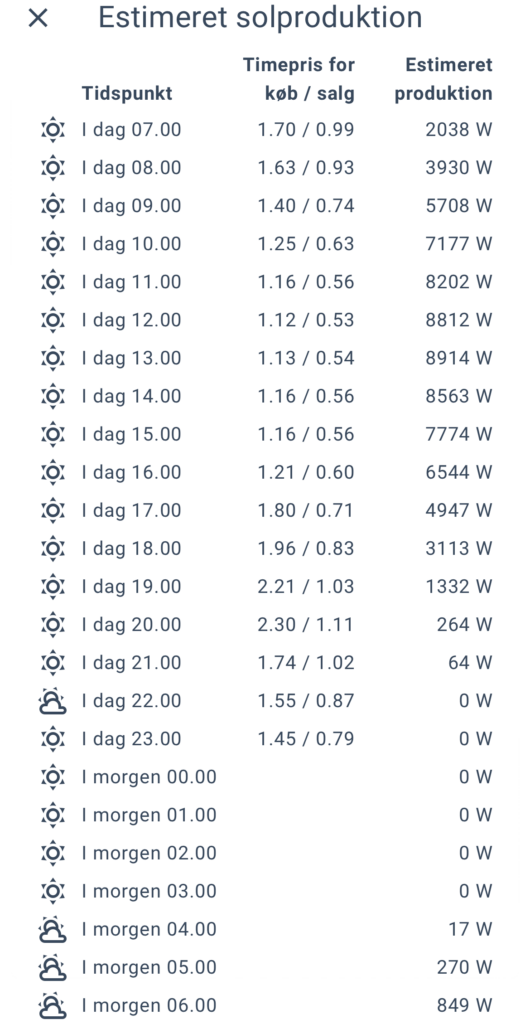
Nederst er et compass-card, der viser solens retning og hældning samt nogle custom:button kort med den forventede produktion i de næste 3 timer. Når man klikker på prognosen vises et popup vindue med den estimerede produktion for hver time samt elpriserne for køb og salg af strøm i de pågældende timer:

Oversigten er lavet med template og HTML kode i et standard markdown kort.
Midterste kolonne
Øverst er et swipe-card med forskellige grafer, bl.a. det viste mini-graph-card med dagens produktion samt køb og salg af el.
Nederst er et kort med detaljer for dagens produktion, køb/salg mv. Der er brugt et multiple-entity-row kort for at vise flere detaljer på samme linje.
Højre kolonne
Øverst er et kort med detaljer om den aktuelle produktion fra solcellerne samt styring af opladning. Igen er der brugt et multiple-entity-row kort for at vise flere detaljer på samme linje.
Nederst er en oversigt over batteriniveau på husbatteri og elbiler. Der er anvendt et custom:bar-card til visningen.
Live
Denne del af dashboardet viser den nuværende produktion fra solceller og det aktuelle elforbrug. Det er opdelt i to kolonner:
Venstre kolonne
Øverst vises den aktuelle distribution af el. Der er brugt et power flow plus kort, der efterligner kortet, der anvendes i HA’s standard dashboard. Power flow plus kortet kan dog konfigureres, som man ønsker og kan vises live forbrug.
Nederst vises tilsvarende tal med brug af et standard gauge kort.
Højre kolonne
Denne kolonne viser hvordan forbruget fordeles. Der er brugt et sankey kort til visningen.
Dashboard
Dette område indeholder tre forskellige elementer fra HA’s standard energi dashboard, som der kan skiftes mellem ved at swipe:
- Graf med forbrug
- Tabel med forbrug
- Graf med produktion fra solceller ift. prognose
I toppen af skærmen er det muligt at vælge tidsperiode for visningen.
Afrunding
Energi dashboardet er designet ud fra mine behov og kan løbende udbygges, hvis der er behov for yderligere detaljer. Designet viser også hvordan forskellige elementer kan sammensættes og bruges. Det kan forhåbentligt bruges som inspiration til at bygge dit eget perfekte dashboard.
Vil du lave noget tilsvarende?
Du kan tage udgangspunkt i min kode, der er tilgængelig på min GitHub side. Det vil dog kræve en del tilpasning af navne på entiteter og forståelse for opdelingen i forskellige YAML filer.


hey.
Hvor danner du denne sensor: sensor.elprognose
kan se du laver en carnot sensor via rest.. men kan ikke, i din config, se hvor sensor.elprognose kommer fra?
jeg kan på ingen måde afvise, at jeg er ved at tyvstjæle dit dashboard 🙂 🙂 🙂
Hej Martin,
Man kan ikke stjæle, når man har fået lov 😉
Min elprognose sensor er lavet i NodeRED og henter data fra Grønne Elforbrugs spotprisprognose.
Det kan også hentes med en rest eller command line sensor i HA. Se eksempelvis her:
https://github.com/MaximusClavius/Solmoller-Spotprice-Sensor/blob/main/Grønnere%20elforbrug%20sensor
Mvh.
Anders
Hey hvordan får du salgsprisen af Solceller??
Hej Tobias,
Jeg har lavet en særskilt sensor med Energi Data Service (EDS) integrationen, som beregner prisen på salg af strøm.
Det er i princippet blot spotprisen minus indfødningstarif og fradrag til netselskabet og dit elselskab:
Energinets indfødningstarif -0,3750
Energinets balancetarif. -0,1600
Netselskabets indfødningstarif -1,0000
Vindstøds balancetarif -1,0000
Netselskabets indfødningstari vil variere alt efter hvor du bor i landet. I mit tilfælde, har jeg brugt 1 øre i indfødningstarif som betales til Radius på Sjælland. Du kan finde den gældende tarif for dit på dit netselskabs hjemmeside…
Indfødningstarifen til Energinet afhænger i øvrigt også af om du bor i et område, der er forbrugsdomineret eller har produktionsoverskud. Det afgør dit postnummer:
https://energinet.dk/media/conlgypo/producentbetaling-geografisk-differentiering_opdatering-2023-01.xlsx
Bor du i et produktionsoverskudsområde, skal du ændre de 0.003750 til 0.01125 i skabelonen.
Det hele sættes ind som en skabelon ved opsætning af EDS integrationen:
{{ 0 – 0.003750 – 0.0016 – 0.01 – 0.01 | float}}
Husk også at vælge priser uden moms og at tariffer ikke automatisk skal tillægges.
Mvh.
Anders
Hej Anders,
Hvordan har du adskilt elforbruget til opladning af elbil og det samlede elforbrug så det kan vises særskilt inkl. pris?
Jeg har et Watts Live kort i min elmåler og tilføjet dette til energi-dashboardet, og samtidig har jeg integreret min oplader (Zaptec GO) i HA, men mangler prisen pr. opladning.
Jeg opsamler i øjeblikket vores gasforbrug og har det inde på energi-dashboardet, men er jeg nødt til at ofre dette til fordel for elbilen?
Hej Martin,
Jeg har lagt min ladeboks ind som gas-forbrug, da det er et hurtigt work-around. Du kan dog også lave et utility meter, som tæller forbrug og pris sammen, hvis du (forståeligt) vil beholde dit gasforbrug.
Du får dog desværre ikke prisen ind i dit energi dashboard.
Ønsker du det, er løsningen at lave en template, der fratrækker forbruget fra din ladeboks fra det samlede husforbrug og så ligge både den template og ladeboksen ind i dit energi dashboard som særskilte forbrugssensorer.
Mvh.
Anders
Tak for svaret. Jeg har taget den nemme tilgang og ofret mit gasforbrug da jeg hellere vil se forbruget på elbilen i øjeblikket. Forhåbentligt bliver funktionaliteten under Energi dashboardet snart udvidet med support for elbiler, varmepumper etc.
Hej
Er helt ny mht HA, jeg er ved at integrere data fra Energinet, (tror jeg nok haha) og er havnet på Carnot og ville oprette mig, men mit elselskab er der ikke? Energi Fyn. Og hvad er det der Carnot egentlig for noget? ..kæden er lige hoppet helt af.. 🙂
Hej Anders,
Tak for din kommentar og velkommen til HA verdenen.
Carnot leverer spotpris prognoser for den kommende uge. Det kan bruges til at prøve at forudsige, hvordan elprisen næste gang vil være lav. Du behøver ikke bruge prognoserne – det er valgfrit og jeg synes ikke helt at prognoserne er så gode, som dem fra Grønnere Elforbrug (Elforbrug.nu)
Mvh.
Anders
Først en stor ros til din side!! Jeg er temmelig ny i HA, så det er måske et banalt spørgsmål. Jeg har taget udgangspunkt i dine kober i GitHub, og jeg kan godt tage en kopi af koderne, men hvor i HA skal jeg indsætte koderne, og hvor bliver Dashboardet vist?
Jeg savner et workflow for dette, så jeg har ledt meget på Internettet, men har ikke fundet det endnu.
Med venlig hilsen
Georg
Hej Georg,
Tak for din kommentar og ros…
Koderne på min GitHub er primært
Jeg redigerer mine dashboards direkte i YAML.
Jeg har beskrevet redigeringen af dashboard nærmere i dette indlæg:
https://smart-home-guide.dk/index.php/2022/10/30/saadan-bygger-du-det-perfekte-dashboard-del-2/
Hvis du bare vil indsætte en af mine koder, kan du trykke på knappen “Tilføj kort” og vælge “Manuel”. Herefter kan du indsætte koden.
Håber det lykkedes…
Mvh.
Anders
Hej Anders.
Jeg har prøvet at sætte dine koder fra GitHub ind, som du har beskrevet som følger: Energi dashboard > Add chart i nederste højre hjørne > Vælger “Manual” chart. Under chart configuration står der “Type: “, og jeg paster jeg dine koder ind efter det. Så skriver den “Configuration errors detected”, og der kommer ikke noget chart. Jeg har også prøvet at slette “Type: “, og indsætte dine koder på et plank side, men samme fejl opstår igen. Hvad gør jeg forkert?
Med venlig hilsen
Georg
Hej Anders,
Det er så lækkert at du dele dine projekter, det hjælpe mange, så tak for det!
Jeg har problemer med at oprette den tabel du har i højre side af skærmen under Prognoser.
Når jeg tilføjer din Yaml kode i et Markdown kort, så virker den ikke.
Jeg har oprettet en sensor i Configuration.yeml, med sensor.elprognose_carnot_dk, som fungerer. Jeg kan lave et Apex diagram, så den henter data så fint.
Ligeledes har jeg en fungerende Integration af Energi Data Service, som også kan hente forecast uden problemer.
Så det “korte” spørgsmål er, hvordan kan jeg bruge en af ovenstående sensorer til at lave en Tabel som din?
Jeg har forsøgt mig med begge Cards i din Github:
energy_predictions_table.yaml
electricity_price_prediction_table.yaml
Der kommer forskellige fejl koder:
– TypeError: object of type ‘datetime.datetime’ has no len()
– UndefinedError: ‘dict object’ has no attribute ‘hour’
Håber du kan hjælpe mig videre 🙏
Med venlig hilsen
Christian
Hej Christian,
Tak for din kommentar. Jeg bruger ikke selv prognosen som tabel længere, så jeg har ikke lagt mærke til om det ikke virker længere.
Jeg tager et kig på det og ser om jeg kan finde fejlen.
Mvh.
Anders
Tak Anders, det lyder godt!
Har du en anden måde du viser det på? Eller “nøjes” du med en graf?
Hej igen,
Jeg er ret sikker på at den er denne linje der giver mig bøvl:
{% set ns.curday = strptime(( prices[0].hour | truncate(10, false, ”)), ‘%Y-%m-%d’) -%}
Den giver følgende fejl:
TypeError: object of type ‘datetime.datetime’ has no len()
Jeg får følgende Attributes fra Energi Data Service:
Forecast
– hour: ‘2024-08-09T00:00:00+02:00’
price: 2.235
– hour: ‘2024-08-09T01:00:00+02:00’
price: 2.113
– hour: ‘2024-08-09T02:00:00+02:00’
price: 1.996
– hour: ‘2024-08-09T03:00:00+02:00’
price: 1.88
– hour: ‘2024-08-09T04:00:00+02:00’
price: 1.777
– hour: ‘2024-08-09T05:00:00+02:00’
price: 1.742
– hour: ‘2024-08-09T06:00:00+02:00’
price: 1.849
– hour: ‘2024-08-09T07:00:00+02:00’
price: 1.976