Mushroom cards
Har du spist svampe?
Næh, jeg er såmænd bare gået all-in på at bruge mushroom cards elementer på mit nye mobile dashboard.
Efter lang tid uden de store ændringer på mit dashboard designet til brug på mobilen, er jeg gået i gang med at lave et nyt design. Og jeg bruger her mushroom cards til mange forskellige formål.
Jeg forklarer i dette indlæg baggrunden for mit valg af mushroom cards og viser eksempler på min brug af kortene.
Hvorfor bruge mushroom cards?
Ønsket med det nye dashboard er en forside, der indeholder mere af den information, som vi oftest bruger. Og et design, hvor man ikke skal scrolle op og ned på siden. Og et lidt mere nutidigt design end mit gamle dashboard.
Til det formål er mushroom cards og særligt de små chips kort virkeligt gode. De giver mulighed for at vise forskellig information uden at der bruges for meget plads på siden. Det giver også mulighed for at fordele de små knapper over hele bredden på siden. Det giver et mere ensartet design.
Samtidigt kan man tilføje og tilpasse kortene via den grafiske brugergrænseflade. Det kræver kun indtastning af kode, hvis man f.eks. vil have ikonfarver til at skifte baseret på status på den valgte enhed.
Mit nuværende dashboard er i høj grad lavet med custom:button-card. Det er et utroligt fleksibelt kort, hvor man kan lave en masse forskellige layouts og formatteringer. Men kortet kan ikke redigeres via brugergrænsefladen og kræver derfor en del kode i YAML for at få lavet noget brugbart.
Mushroom cards indeholder en masse forskellige korttyper. De gør det nemt at bruge, da layout og funktionalitet er tilpasset til styring af forskellige enheder:
- 🚨 Alarm card
- 🪟 Cover card
- 🪄 Entity card
- 💨 Fan card
- 💡 Light card
- 🙋 Person card
- 🛠 Template card
- 🔔 Chips card
- ✏️ Title card
- 📦 Update card
- 🧹 Vacuum card
- 📺 Media card
- 🔒 Lock card
- 💧 Humidifier card
- 🌡 Climate card
- 📑 Select card
- 🔢 Number card
Mushroom cards har dannet inspiration for HA’s indbyggede Tile / Flise kort, der indeholder lignende elementer. Men mushroom cards giver – indtil videre – flere muligheder. Eksempelvis chips kortene og template kortet, der kan tilpasses via HA skabeloner.
Mushroom cards har – helt bevidst – begrænsede muligheder for tilpasning af layoutet af de enkelte kort. Så det vil være nødvendigt at bruge card_mod komponenten til at ændre skriftstørrelse, baggrundsfarve eller andet layout.
Sådan ser det ud
Dette afsnit indeholder forskellige eksempler på brug af brug af mushroom cards illustreret med skærmbilleder fra mit nye mobile dashboard.
Forsiden
Forsiden indeholder den information, som vi oftest bruger. Det er designet ud fra følgende principper:
- Ingen menulinje i toppen. Navigation foregår i stedet ved at klikke på de øvrige elementer på siden for at få vist flere detaljer.
- Undgå scrolling op og ned, hvor muligt. Al information skal kunne ses eller nås ved at klikke videre eller swipe.
- Forskellige farver fremhæver status på enheder eller forhold, der kræver opmærksomhed. Eksempelvis lys, der er tændt eller medier, der afspilles.
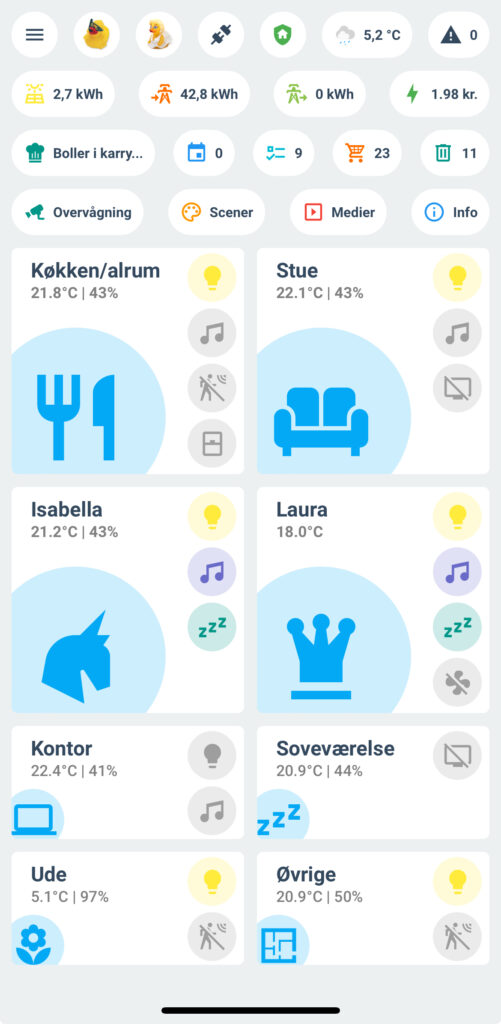
Det (næsten) færdige layout ser sådan ud:

I toppen har jeg fire rækker med mushroom chips kort, der viser forskellig information. Og som kan bruges til at navigere til andre sider med flere detaljer.
Første række indeholder følgende:
- HA menu
- Status på ude / hjemme for voksne
- Menu med oversigt over forskelligt udstyr og styring af batteri eller elforbrug (elbiler, robotstøvsuger, spabad mv.)
- Status på alarm
- Vejrudsigt
- Notifikationer, der kræver handling (f.eks. køre skraldespande ud ved afhentning af affald)
Anden række indeholder information om solceller, elforbrug og elpriser.
Tredje række indeholder information om:
- Madplan (fra Mealie)
- Kalenderaftaler
- TODO lister
- Indkøbsliste
Fjerde række indeholder forskellige genveje:
- Oversigt med live visning fra overvågningskameraer
- Menu med valg af forskellige scener til lysstyring
- Menu med valg af forskellige medie afspillere, primært forskellige Sonos højtalere og Apple TV
- Menu med oversigt og valg af yderligere information om f.eks. HA system status, igangværende sportsbegivenheder, grill termometer mv.
Ved klik på mange af kortene, vil der blive åbnet undersider med yderligere detaljer.
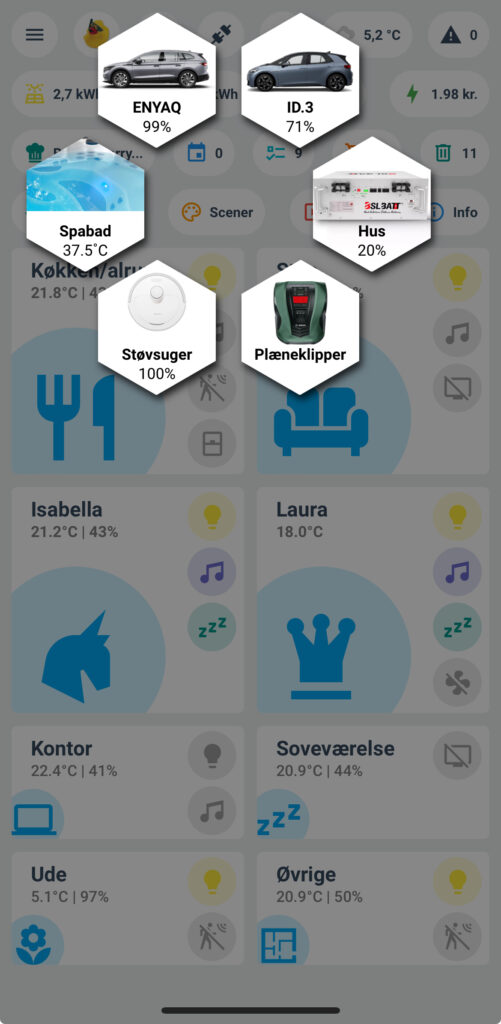
Andre kort åbner en popup menu med flere valgmuligheder, som vist her:

Menuen er lavet ved brug af Honeycomb-menu komponenten, som giver mulighed for at vise op til 6 forskellige knapper. Hver knap kan designes med valgfrit indhold og kan bruges til at navigere til andre sider. Honeycomb menuen bruger custom:button-card, så det skal også være installeret.
Resten af forsiden indeholder forskellige oversigter med informationer og mulighed for styring af forskelligt udstyr i hvert værelse, eksempelvis:
- Lys
- Musik afspillere
- TV afspilning
- Ovenlysvinduer
Det enkelte knapper (op til 4 for hvert værelse) er lavet med brug af Mushroom Template kortet. Det gør det muligt at skifte farve eller selve ikonerne baseret på forskellige forudsætninger.
Selve kortet for hvert værelse er dog lavet med custom:button-card, da det gør det nemmere at styre og genbruge layoutet.
Lysstyring
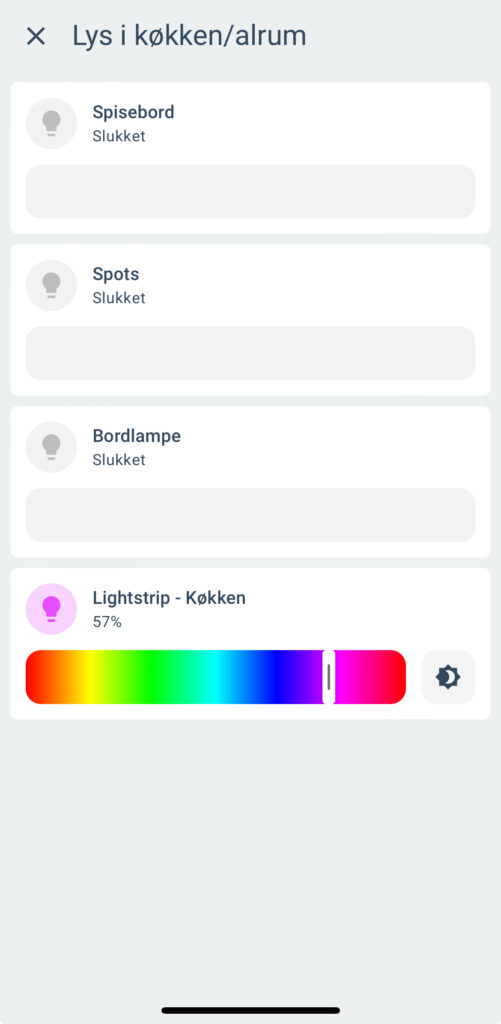
Når man klikker på et af lys ikonerne i et værelse, åbnes et popup vindue med mulighed for at tænde og slukke lys i det pågældende rum:

Lysstyringen bruger mushroom light card til at styre de enkelte lys i det valgte værelse.
Kortet kan bruges til at tænde og slukke lys, justere lysstyrken eller vælge farver og farvetemperatur.
Notifikationer
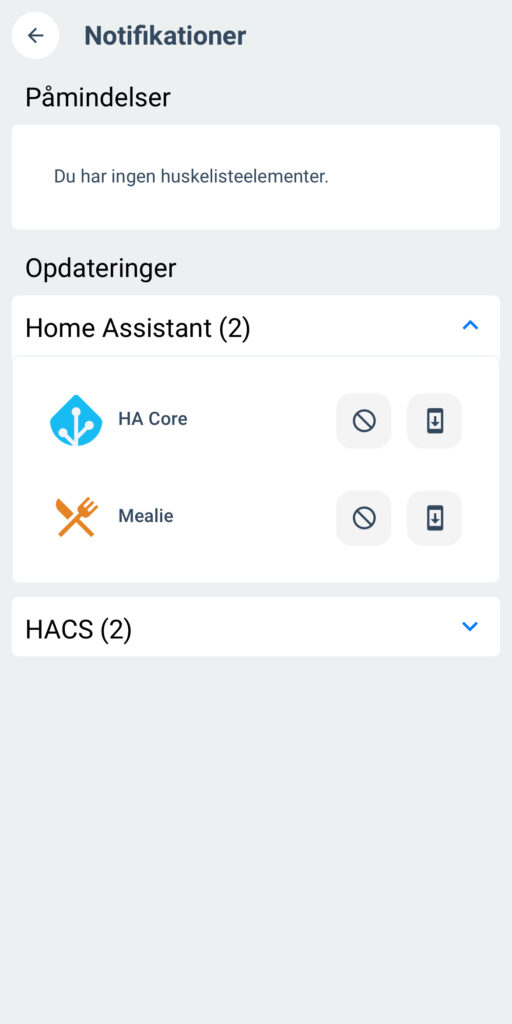
Når man klikker på knappen i øverste højre hjørne på forsiden, åbnes en underside med oversigt over aktive notifikationer:

I toppen af skærmen er der brugt mushroom chips elementer til at vise en tilbage knap og overskriften. Ikonerne vises kun, hvis top menuen er skjult. Der er brugt card_mod til at ændre skriftstørrelsen på overskriften.
Mushroom Update elementer er brugt til at vise oversigten over opdateringer. Jeg har brugt auto-entities kortet til kun at vise entititer med tilgængelige opdateringer.
Affaldshentning
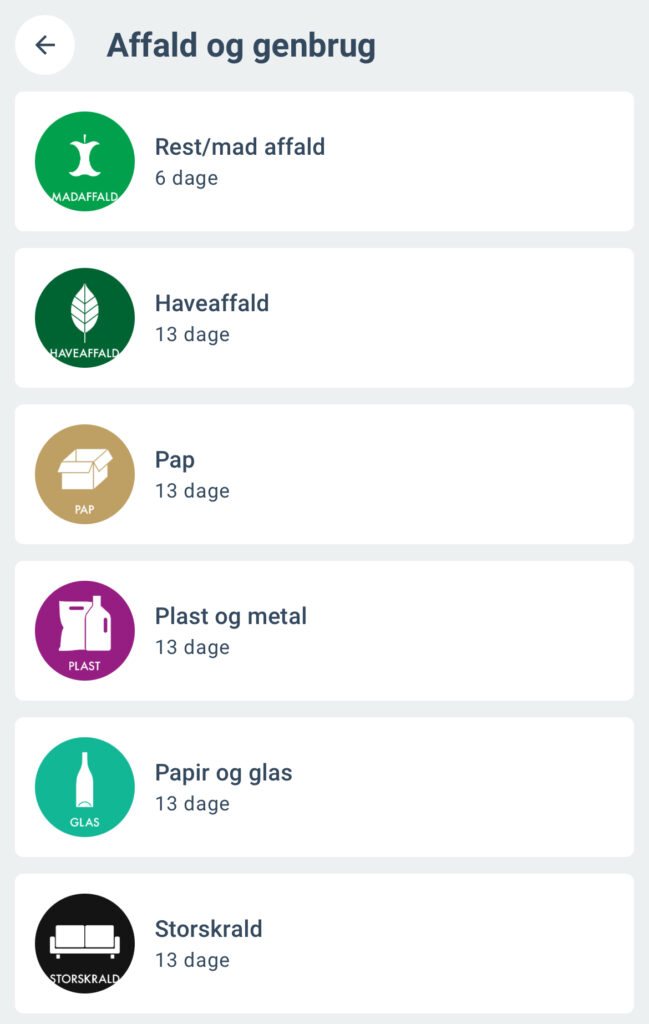
Når man klikker på knappen med antal dage til næste hentning af affald på forsiden, åbnes en underside med oversigt over kommende hentning af affald:

I toppen af skærmen er der igen brugt mushroom chips elementer til at vise en tilbage knap og overskriften.
Mushroom Template kort er brugt til at vise oversigten over kommende hentninger af affald. Jeg har brugt auto-entities kortet til kun at vise planlagt hentning inden for de næste 30 dage.
I de enkelte kort er entitetens standard ikon udskiftet med et billede. Der er brugt en template til at vælge billede baseret på entitetens navn. Desuden er card_mod brugt til at ændre på størrelsen af billedet.
Styring af opladning af elbiler
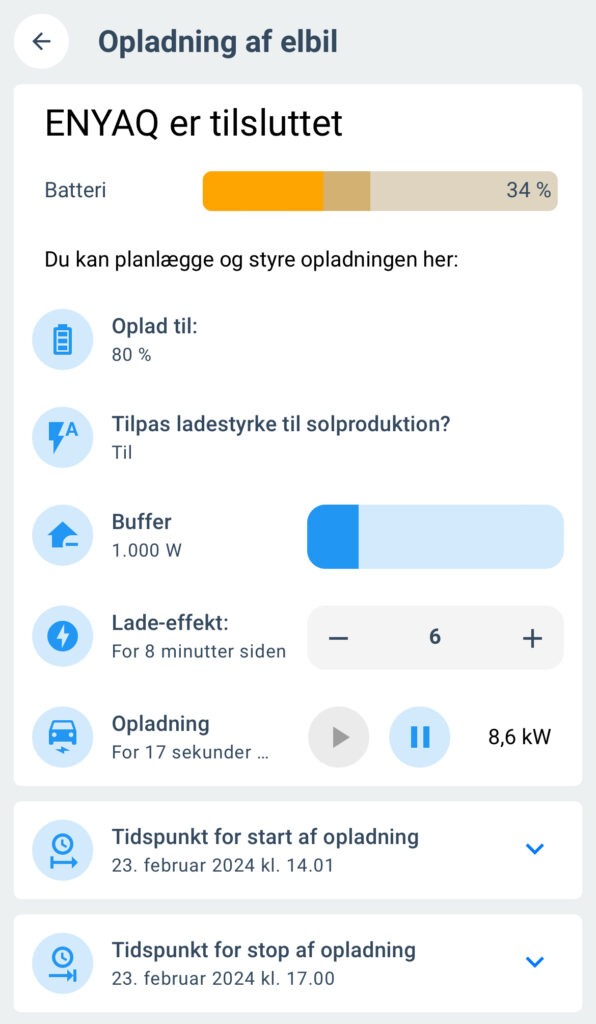
Når man klikker på en af vores elbiler, vises dette skærmbillede:

I toppen af skærmen er der igen brugt mushroom chips elementer til at vise en tilbage knap og overskriften.
Herudover er der anvendt flere andre mushroom kort:
- Entity kort til at vise valgt opladningsniveau og vælge om ladestyrken skal tilpasses til produktion fra solceller
- Number kort til manuel styring af opladningseffekt og buffer, der skal fraregnes solproduktionen
- Template kort til at vise ikoner til at starte og stoppe opladningen.
Jeg har desuden anvendt vertical-stack-in-card til at samle flere kort og expander-card til at skjule tidsindstillinger indtil, der klikkes på pilen.
Sådan gør du
Jeg arbejder stadigt på mit dashboard, så koden er endnu ikke lagt op på min GitHub side. I dette afsnit, viser jeg i stedet eksempler på kode på forskellig brug af Mushroom card.
Som tidligere nævnt, kan alle indstillinger i mushroom kortene tilpasses via brugergrænsefladen. Det kan dog ofte være lettere at kopiere og tilpasse YAML kode, når man skal genbruge kort af samme type.
Mushroom Chips
Som nævnt bruger jeg særligt mushroom chips kortet, da det giver mulighed for at vise indhold uden at det fylder for meget.
Mushroom chips indeholder faktisk flere forskellige forskellige korttyper, som kan anvendes på en række, hvor man også kan tilpasse placeringen af de enkelte chips.
Dette eksempel viser, hvordan den første række af chips kort på min forside er lavet:
type: custom:mushroom-chips-card
chips:
- type: menu
- type: template
picture: |-
{% if states(entity)=='home' %}
/local/assets/dykand.png
{% else %}
/local/assets/dykand_away.png
{% endif %}
entity: person.anders
content: ''
tap_action:
action: navigate
navigation_path: /mobile2/person1
- type: template
picture: |-
{% if states(entity)=='home' %}
/local/assets/wife.png
{% else %}
/local/assets/wife_away.png
{% endif %}
entity: person.wife
content: ''
tap_action:
action: navigate
navigation_path: /mobile2/person2
- type: template
icon: mdi:connection
icon_color: steelblue
tap_action:
action: call-service
service: honeycomb
service_data:
…
- type: alarm-control-panel
entity: alarm_control_panel.alarm
content_info: none
tap_action:
action: call-service
service: honeycomb
service_data:
…
- type: weather
entity: weather.home
show_temperature: true
show_conditions: false
tap_action:
action: navigate
navigation_path: /mobile2/weather
- type: template
icon: mdi:alert
content: |-
{% set val = states(entity) %}
{{ val }}
tap_action:
action: navigate
navigation_path: /mobile2/alerts
entity: todo.alerts
icon_color: |-
{% set val = states(entity) | int %}
{% if val > 0 %}
red
{% else %}
black
{% endif %}
alignment: justifyKoden viser eksempler på de forskellige chips kort. Jeg har brugt en del template chips kort, der bruges til at ændre billede eller farve på ikon baseret på status for den valgte entitet. Herudover har jeg brugt menu, vejr og alarm chips på den første linje.
De fleste chips kort åbner en underside ved klik, mens to kort åbner en honeycomb menu. Se kode eksempel på dette i efterfølgende afsnit.
Mushroom Template
Mushroom template kortet giver – som navnet antyder – mulighed for at bruge templates til at tilpasse kortets indhold, farve på ikoner mv.
Her er et eksempel på et kort, der kun viser et ikon og hvor template kode bruges til at bestemme farven på ikonet:
type: custom:mushroom-template-card
icon: mdi:lightbulb
icon_color: |
{% if states.light | selectattr('state', 'eq', 'on')
| map(attribute='entity_id')
| map('area_name')
| select('in', ['Alrum'])
| list | count > 0 %}
yellow
{% else %}
grey
{% endif %}
primary: ''
secondary: ''
badge_color: ''
badge_icon: ''Koden tæller antallet af tændte lys i det angivne område og sætter ikonets farve til gul, hvis ét eller flere lys er tændt. Ellers sættes farven til grå. Det kunne også laves ved at samle alle lys i én gruppe, men med ovenstående kode slipper man for at oprette lysgrupper for hvert rum og huske at vedligeholde dem.
Her er et andet eksempel fra min oversigt over hentning af affald, hvor mushroom template kortet anvendes sammen med auto-entities.
type: custom:auto-entities
card:
square: false
type: grid
columns: 1
card_param: cards
filter:
include:
- entity_id: sensor.renoweb_*
state: < 32
options:
type: custom:mushroom-template-card
primary: '{{state_attr(entity,''friendly_name'')}}'
secondary: |-
{% set val = states(entity) | int %}
{% if val > 1 %}
{{ val }} dage
{% else %}
dag
{% endif %}
icon: mdi:home
picture: |-
{% set n = state_attr(entity,'friendly_name') | lower %}
{% if n[0:10] == 'storskrald' %}
/local/assets/affald/STORSKRALD.jpg
{% elif n[0:10] == 'haveaffald' %}
/local/assets/affald/HAVEAFFALD.jpg
{% elif n[0:8] == 'rest/mad' %}
/local/assets/affald/MADAFFALD.jpg
{% elif n[0:5] == 'plast' %}
/local/assets/affald/PLAST.jpg
{% elif n[0:4] == 'papi' %}
/local/assets/affald/GLAS.jpg
{% elif n[0:3] == 'pap' %}
/local/assets/affald/PAP.jpg
{% elif n[0:7] == 'farligt' %}
/local/assets/affald/FARLIGT_AFFALD.jpg
{% endif %}
layout: horizontal
tap_action:
action: more-info
card_mod:
style:
mushroom-shape-avatar$: |
.container {
--icon-size: 60px;
border-radius: 0px !important;
}
mushroom-state-info$: |
.container {
--card-secondary-font-size: 16px;
--card-primary-font-size: 18px;
}
exclude:
- entity_id: sensor.renoweb_days_until_next_pickup
sort:
method: state
numeric: trueI eksemplet bruges template kode til at skrive “dag” eller “dage” afhængigt af om, der én eller flere dage til næste afhentning. Template kode bliver også brugt til at sætte det korrekte billede ind baseret på navnet på entiteten.
Mushroom Light
Mushroom light kortet kan bruges til styring af lys eller kontakter.
Her er er eksempel på to forskellige lys – én hvid dæmpbar pære og én farvet dæmpbar pære:
type: vertical-stack
cards:
- type: custom:mushroom-light-card
entity: light.daemp_alrum
name: Spisebord
use_light_color: true
show_brightness_control: true
show_color_temp_control: false
show_color_control: false
collapsible_controls: false
- type: custom:mushroom-light-card
entity: light.lightstrip_kokken
name: Spots
use_light_color: true
show_brightness_control: true
show_color_temp_control: false
show_color_control: true
collapsible_controls: falseMushroom Update
Mushroom Update kort viser indhold for en Update entitet og er meget simpelt at sætte op:
type: custom:mushroom-update-card
entity: update.home_assistant_core_update
show_buttons_control: true
icon_type: entity-picture
secondary_info: noneKoden viser en tilgængelig opdatering for en HA addon med knapper, der gør det muligt at springe opdateringen over eller starte opdatering. I stedet for et ikon vises standard billedet for det valgte addon.
Honeycomb menu
Honeycomb menuen kræver, som tidligere nævnt, at custom:button-card er installeret. Det skyldes, at hver knap i menuen rent faktisk er en custom:button knap. Det betyder, at menuen ikke kan redigeres via den grafiske brugergrænseflade. Til gengæld er der næsten ubegrænsede muligheder for at designe knapper.
Honeycomb fungerer ved, at man definerer en service, der aktiverer menuen, når man trykker på et element på sit dashboard.
Dette eksempel viser en menu med 6 knapper med forskellige baggrundsfarver og ikoner:
tap_action:
action: call-service
service: honeycomb
service_data:
size: 400
spacing: 10
animation_speed: 20
buttons:
- icon: mdi:shield-home
color_type: card
template: honey_button_large_icons
color: green
tap_action:
action: call-service
service: script.alarm_arm_home
- icon: mdi:shield-key
color_type: card
color: steelblue
template: honey_button_large_icons
tap_action:
action: call-service
service: script.alarm_arm_away
styles:
icon:
- color: white
- icon: mdi:shield-moon
color_type: card
color: purple
template: honey_button_large_icons
tap_action:
action: call-service
service: script.alarm_arm_night
- icon: mdi:party-popper
color_type: card
color: teal
template: honey_button_large_icons
tap_action:
action: call-service
service: script.alarm_arm_guests
- icon: mdi:island
color_type: card
color: darkgreen
template: honey_button_large_icons
tap_action:
action: call-service
service: script.alarm_arm_holiday
- icon: mdi:shield-off
color_type: card
color: red
template: honey_button_large_icons
tap_action:
action: call-service
service: script.alarm_disarmStørrelsen på ikoner mv. er i eksemplet ovenfor defineret i en layout skabelon, så den samme kode ikke skal gentages for hver knap. Skabelonen har følgende indhold:
button_card_templates:
honey_button_large_icons:
color_type: card
styles:
card:
- border: 0px solid
icon:
- width: 70%
- color: whiteBrugen af flere forskellige layout skabeloner gør det også nemt at tilpasse layoutet for mange knapper på én gang. Samtidigt kan man have flere forskellige skabeloner og nemt skifte mellem dem.
Jeg håber, at dette indlæg har giver indsigt i brug af mushroom cards og hvordan de forskellige kort kan kombineres. Du har måske også fået lidt inspiration til, hvordan et mobilt dashboard kan opbygges.
Brug gerne kommentar funktionen nedenfor, hvis du har spørgsmål eller forslag til forbedringer af mit dashboard.