Sådan bygger du det perfekte dashboard – DEL 2
Jeg beskriver i denne guide, hvordan man bygger det perfekte dashboard i Home Assistant (HA). Dette er del 2. Første del af guiden fokuserede på design og overvejelser omkring indhold og funktionalitet. I denne del 2 af guiden fokuserer jeg på, hvordan du rent praktisk bygger dit dashboard i HA.
To YAML or not to YAML…
Man kan oprette og redigere dashboards på to forskellige måder. Som standard redigeres dashboard gennem HA’s brugergrænseflade (GUI). Dette er klart nemmest, men giver også begrænsninger og gentagen kode. Det kan også være vanskeligere at kopiere og tilrette kode fra andre brugere. Samtidigt understøtter mange bruger-genererede frontend elementer (kort) ikke redigering via brugergrænsefladen. Så vil du bruge dem, kommer du helt sikkert til at bruge YAML kode.
YAML fordel #1: Genbrug kode
Dashboard kan også redigeres i YAML-mode, hvor dit dashboard vedligeholdes ved at skrive YAML kode. Det gøres enten manuelt eller ved at kopiere og tilrette kode fra andre brugere, fra eksempler i dokumentationen eller fra forskellige guides. Det gør det således meget nemmere at kopiere og genbruge dashboard kode fra andre brugere.
YAML fordel #2: Opdel kode
En anden fordel ved at redigere sit dashboard i YAML er at man kan opdele sin kode i flere forskellige filer. Ved at lave en særskilt fil for hvert enkelte element på sit dashboard, bliver det dels nemmere at vedligeholde det enkelte element samtidig med at man kan genbruge koden på tværs af forskellige dashboards. Endeligt kan du hurtigt flytte elementet rundt på dit ved at flytte en enkelt linje.
YAML fordel #3: Kommentér kode
Sidst, men ikke mindst, så kan man i YAML-redigering indsætte kommentarer i koden. Dette er nyttigt til at dokumentere koden, men kan også bruges til hurtigt at deaktivere dele af ens dashboard uden at skulle slette det helt.
Anbefaling: Brug både YAML og GUI…
Jeg anbefaler derfor at bruge YAML til redigering af dashboard og bruger det også selv i min løsning. Det betyder dog ikke, at jeg skriver al min YAML kode fra bunden. Jeg har nemlig også et test dashboard, som jeg bruger til hurtigt at oprette nye elementer og derefter kopiere YAML koden til mit primære dashboard.
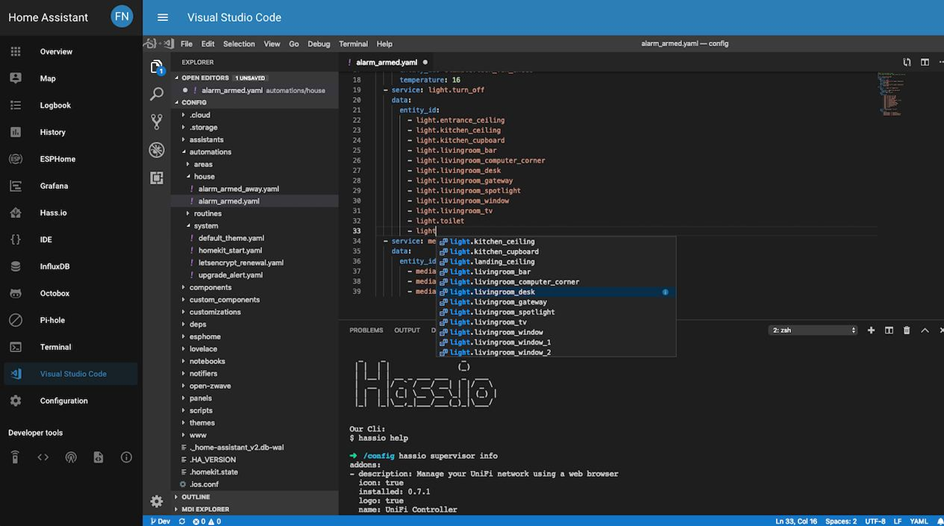
Hvis du vælger at redigere koden i YAML-mode, findes der flere forskellige værktøjer, bl.a. tilføjelsesprogrammet ”Studio Code Server”, som kan bruges til at hjælpe med at holde styr på korrekt indrykning, formatering mv.:

Denne del af guiden kræver et vist forudgående kendskab til design af dashboard i HA. Det er bl.a. en fordel, hvis du er vant til at tilrette dit dashboard ved brug af YAML. Der findes gode guides til, hvordan man bygger sit dashboard i YAML, bl.a. denne her fra JuanMTech. Og der findes masser af YAML kode eksempler og komplette HA systemopsætninger på GitHub. Du kan også hente inspiration i min løsning og finde den komplette dashboard kode på min GitHub.
Sådan kommer du i gang
Dette afsnit beskriver hvordan du får oprettet et nyt dashboard og opbygget dit layout og indhold.
Jeg giver også et par eksempler på elementer, som man kan gøre brug af.
Opret nyt dashboard
Du skal rette i din configuration.yaml fil for at tilføje et nyt dashboard, der kan redigeres i YAML.
Følgende kode tilføjer et nyt dashboard til brug på tablet samtidigt med at eksisterende dashboards fortsat kan redigeres i GUI.
lovelace:
mode: storage
dashboards:
tablet-yaml:
mode: yaml
title: Tablet
icon: mdi:tablet
show_in_sidebar: true
filename: tablet.yamlDu skal selv oprette en ny fil med det navn, der er angivet under ”filename”. Filen skal placeres i din config mappe. Du kan oprette filen gennem “File Editor” eller ”Studio Code Server” tilføjelsesprogrammerne.
Når du har ændret i din konfigurationsfil og tilføjet den nye dashboard fil, skal du genstarte HA.
Opbygning af layout
HA forsøger selv at tilpasse fordelingen af indhold på skærmen ved at placere de forskellige elementer (kort) på siden i en række kolonner, der tilpasses til skærmens størrelse.
Det kan indimellem give nogle uønskede resultater med, at indhold ikke vise i den ønskede orden på skærmen eller at antallet af kolonner er forskelligt fra det ønskede layout.
En mulighed er at benytte en brugerudviklet komponent (layout-card) til at styre opdelingen af skærmen i de ønskede felter.
Jeg har dog valgt at bruge standard elementer, såsom picture-elements og vertical/horizontal stack elementer til at opbygge mit layout for at få fuld kontrol over opsætningen.
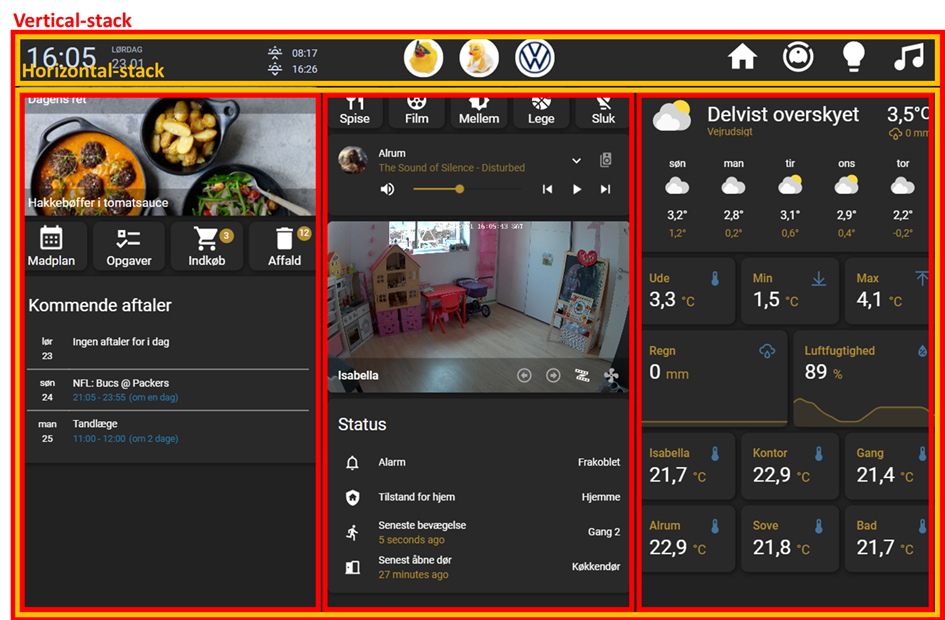
Selve rammen i mit dashboard er således udbygget af en kombination af vertical og horizontal-stack elementer, som illustreret nedenfor:

Koden til selve rammen på forsiden er følgende:
views:
- icon: mdi:home
title: Home
panel: true
cards:
- type: vertical-stack
cards:
######################################################################
### Header row ###
######################################################################
- type: horizontal-stack
cards:
- !include include/cards/tablet_header.yaml
######################################################################
### Main content - 3 columns ###
######################################################################
- type: horizontal-stack
cards:
##################################################################
### Column #1 ###
##################################################################
- type: vertical-stack
cards:
- ...
##################################################################
#### Column #2 ###
##################################################################
- type: vertical-stack
cards:
- ...
##################################################################
#### Column #3 ###
##################################################################
- type: vertical-stack
cards:
- ...Bemærk også linjen ”panel: true”. Dette gør, at det første kort sættes til at fylde hele bredden af skærmen. Al koden er derfor placeret i ét kort: det første vertical-stack kort. Det bevirker dog også, at dashboardet ikke vil kunne vises på en mobil-enhed, hvor der ikke er plads til tre kolonner. Jeg har i stedet valgt at lave et særskilt dashboard til mobiler. Dette dashboard har fokus på den funktionalitet, som vi ofte anvender på mobile enheder og er optimeret visning på mindre skærme.
Læg også mærke til linjerne med #. Dette er kommentarer, der er indsat for at gøre dette lettere at overskue koden. Man vil også kunne søge efter de ord, der er brugt i kommentarerne. Gør det derfor til en god vane at tilføje kommentarer, når du redigerer i YAML. Så kan du efterfølgende huske, hvad de enkelte dele af koden bruges til.
Brug af !include funktionen
Som nævnt tidligere, er en af fordelen ved at redigere sit dashboard i YAML, at man kan opdele sin kode i flere forskellige filer. Til dette bruges !include funktionen. Den fungerer ved at en del af din kode kan placeres i en eller flere særskilte YAML filer. Og så kan koden i de filer indlæses i dit dashboard ved at skrive !include filename.yaml. Filen filename.yaml indeholder så al den den kode, der skal indsættes eller genbruges.
Koden i de enkelte filer kan bruges i forskellige dashboards – f.eks. både på tablet og mobilen og skal kun rettes ét sted.
Jeg bruger selv denne funktion ret meget i min løsning. Dels for at gøre min kode mere overskuelig. Men også for at kunne genbruge den samme kode flere steder på mit dashboard eller på tværs af forskellige dashboards. F.eks. indeholder filen tablet_header.yaml den kode, der bruges til den øverste linje i mit tablet dashboard. Den bliver indsat for hvert view (tab) i mit dashboard, som vist i eksemplet med forsiden ovenfor.
BEMÆRK
YAML koden i filen skal starte uden indrykningerne, da indholdet i princippet bliver indsat med samme indrykning, som der, hvor du bruger !include funktionen i din kode.
Sådan gør du dit dashboard lækkert
I dette afsnit viser jeg eksempler på elementer og YAML kode, der kan bruges til at gøre dit dashboard mere simpelt og brugervenligt.
Fjern top- og sidemenu
Jeg har valgt at fjerne menuen i toppen og siden på mit dashboard for at lave et mere simpelt layout. I stedet for top menuen, har jeg lavet min egen menu-linje, der indeholder en kombination af tekst, ikoner og billeder.
Top menuen er fjernet ved hjælp af Kiosk Mode udvidelsen fra HACS. Når udvidelsen er installeret, kan topmenuen fjernes ved at tilføje følgende kode til toppen af koden:
kiosk_mode:
hide_header: trueTIP
Hvis du har behov for midlertidigt at få vist top menuen igen, kan du tilføje ?disable_km til din webadressen i din browser.
Pop-up vinduer med browser_mod
Browser_mod integrationen fra HACS indeholder en masse forskellig funktionalitet. Den kan bl.a. benyttes til at lave popup-vinduer på dit dashboard. De kan enten startes fra en automatisering. Eksempelvis med et billede fra et overvågningskamera, når der registreres bevægelse. Eller, når der klikkes på et element på dit dashboard.
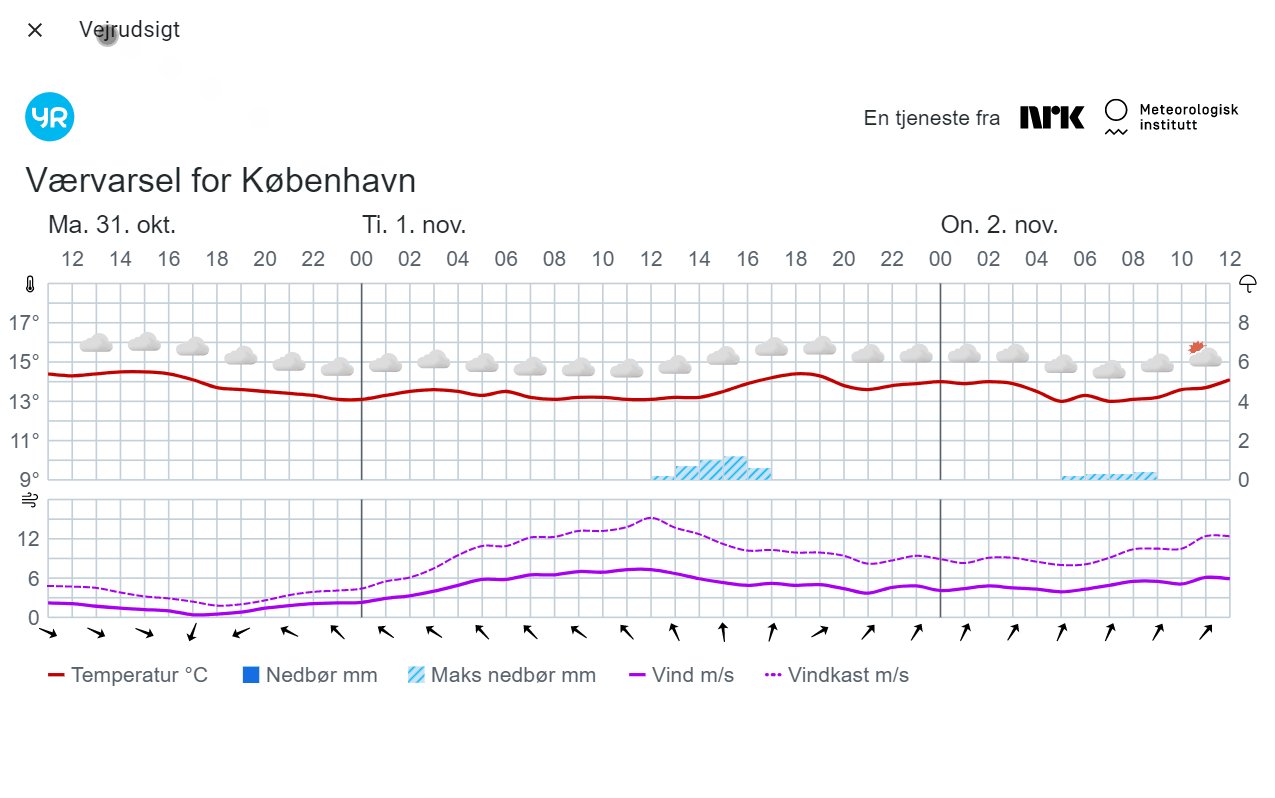
Her er et eksempel, hvor der vises en detaljeret vejrudsigt for de næste 2 dage, når der klikkes på 5 døgnsprognosen:

Denne kode er brugt til at lave popup vinduet:
- type: weather-forecast
entity: weather.home
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Vejrudsigt
size: fullscreen
content:
type: picture
image: https://www.yr.no/nb/innhold/2-2618425/meteogram.svgTIP
Du kan tilføje flere elementer til et popup vindue ved at samle dem i et vertical eller horizontal stack kort.
Opdel indhold med tabbed-card
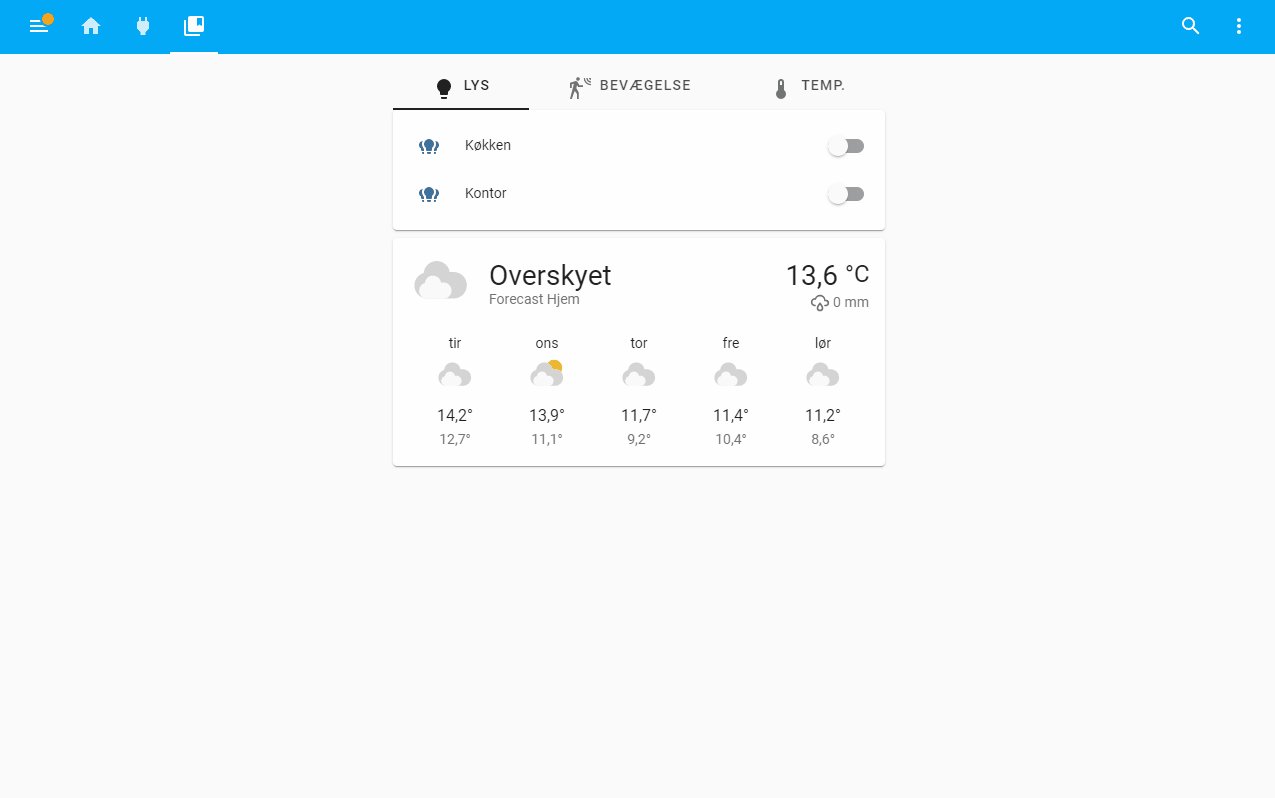
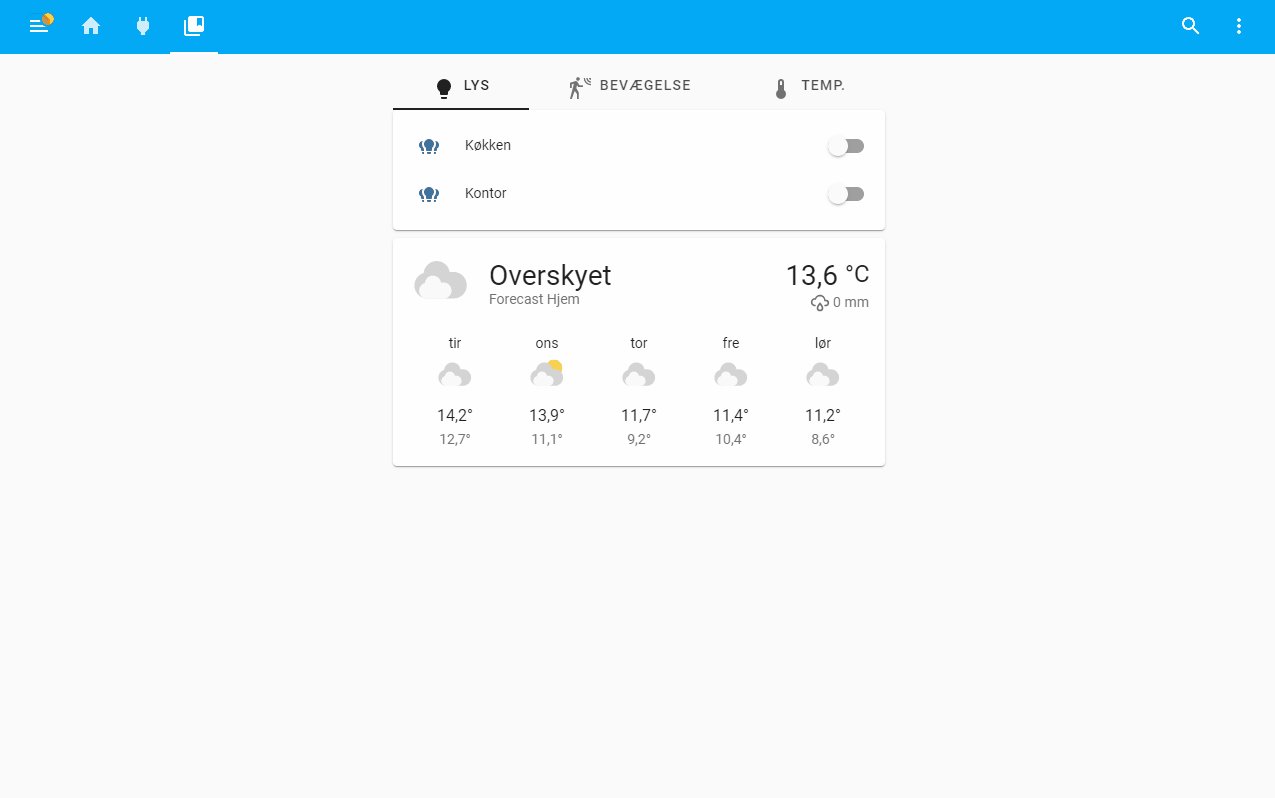
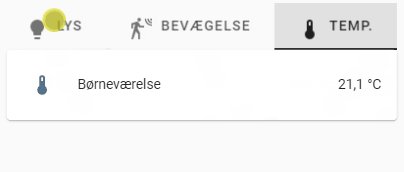
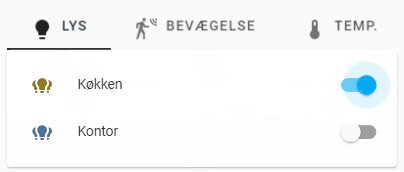
Tabbed-card fra HACS gør det muligt at inddele indhold på sit dashboard i forskellige tabs, som man let kan skifte mellem. I modsætning til views, der vises som særskilte tabs i menubaren øverst, så kan tabbed card indsættes hvor som på dit dashboard. Det kan f.eks. bruges til at skifte mellem lysstyring i forskellige rum eller skift mellem forskellige funktioner som vist i dette eksempel:

Denne kode viser et eksempel med tre forskellige tabs:
- type: custom:tabbed-card
tabs:
- card:
type: entities
entities:
- light.kokken
- light.kontor
attributes:
label: Lys
icon: mdi:lightbulb
- card:
type: entities
entities:
- entity: binary_sensor.bornevaerelse_sensor_motion
name: Børneværelse
attributes:
label: Bevægelse
icon: mdi:motion-sensor
- card:
type: entities
entities:
- entity: sensor.bornevaerelse_sensor_temperature
name: Børneværelse
attributes:
label: Temperatur
icon: mdi:thermometer
Skift indhold med swipe-card
Swipe-card fra HACS er anden mulighed for at skifte mellem forskelligt indhold på dit dashboard. Det fungerer super godt på f.eks. mobile enheder, hvor der ikke er så meget plads på skærmen.
Nedenstående viser, hvordan swipe-card kan bruges til at swipe mellem forskelligt indhold på dit dashboard.

Denne kode kan bruges til at swipe mellem tre forskellige entiteter samtidigt med at en scrollbar illustrerer antallet af elementer, der kan swipes mellem:
- type: custom:swipe-card
reset_after: 30
parameters:
spaceBetween: 8
scrollbar:
hide: false
draggable: true
snapOnRelease: true
cards:
- type: entity
entity: sensor.local_time
- type: entity
entity: sensor.local_date
- type: entity
entity: sun.sunTIP
Du kan swipe mellem flere elementer på én gang ved at samle dem i et vertical eller horizontal stack kort.
Dynamisk indhold med betingede kort
For at gøre dit dashboard mere simpelt og overskueligt, kan du vælge at skjule indhold indtil en given betingelse er opfyldt. F.eks. kan du nøjes med at vise video for overvågningskamera, når der er registreret bevægelse eller kun vise status på robotplæneklipperen om i sommersæsonen.
Til dette formål kan du bruge betingede kort, som er indbygget som standard i HA.
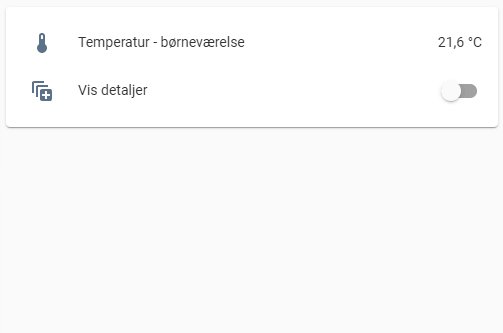
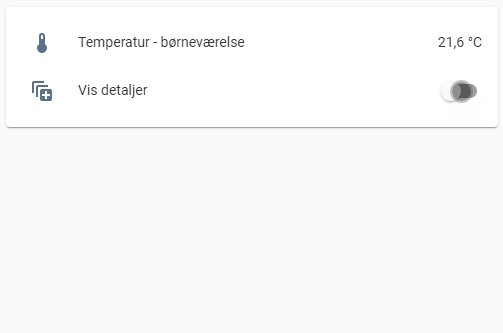
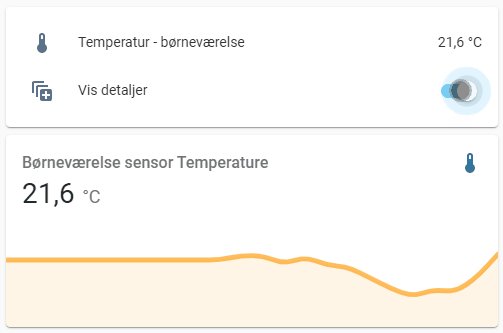
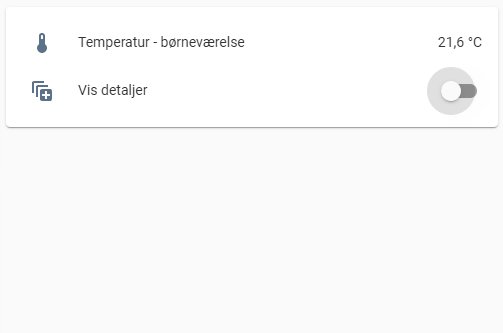
I dette eksempel bruges et betinget kort til at vise en graf, når elementen “Vis detaljer” er aktiveret:

Følgende kode bruges til at vise eller skjule grafen i ovenstående eksempel:
- type: conditional
conditions:
- entity: input_boolean.show_details
state: 'on'
card:
hours_to_show: 24
graph: line
type: sensor
entity: sensor.bornevaerelse_sensor_temperature
detail: 1Fuld fleksibilitet med custom:button-card
Et af de kort, som jeg bruger mest i min løsning er custom:button-card fra HACS. Kortet giver mange muligheder for at lave knapper med forskelligt layout og indhold.
Jeg giver i dette afsnit et par eksempler på, hvordan jeg har brugt kortet i min løsning.
Fjernbetjening
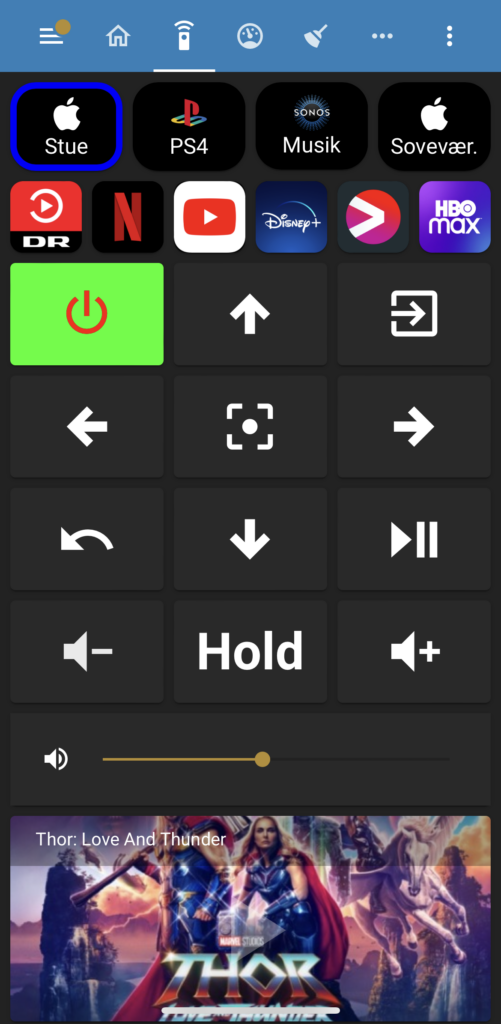
Næsten alt indhold i min fjernbetjening til styring af Apple TV og min AVR er lavet med custom:button-card elementer. Det illustrerer meget godt fleksibiliteten af kortet:

Den øverste række med knapper har i princippet samme funktion som tabbed card, da der kan skiftes mellem forskelligt indhold på siden. Den aktive funktion er fremhævet med en blå ramme.
Næste række knapper har et billede som baggrund og bruges til at vælge hvilken kilde, der skal afspilles fra på Apple TV.
Knapperne på selve fjernbetjeningen er blot et stort ikon eller tekst.
Den nederste “knap” viser hvad der aktuelt afspilles som et baggrundsbillede og med tekst.
Visning af dagens madplan
Jeg bruger også custom:button-card til at vise dagens opskrift på forsiden af mit dashboard.

Du kan læse mere om, hvordan jeg har lavet ovenstående i dette indlæg:
Temperaturvisning
Jeg har lavet knapper til visning af temperatur i forskellige rum:

Knappen minder om standard sensor kortet, men har udvidet funktionalitet:
- Knappens baggrundsfarve viser om temperaturen er højere eller lavere end
- Der vises et ikon, hvis døre eller vinduer er åbne i det pågældende rum
Genvej til views på mobilt dashboard
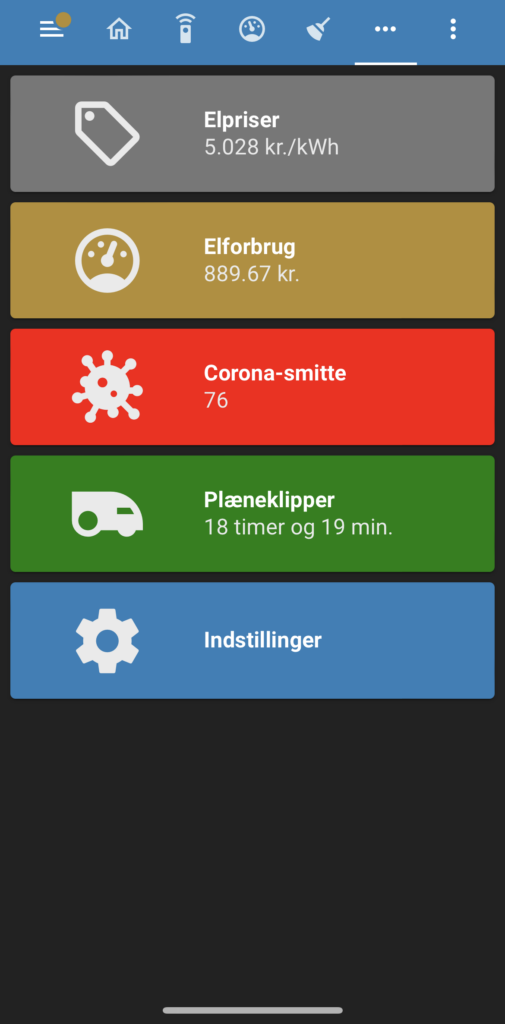
På mit mobile dashboard, har jeg lavet et menupunkt (view), som giver hurtig adgang til andre views. Så slipper man for at scrolle i top menulinjen, men kan vælge det ønskede view via en knap i stedet for:

Hver knap har forskellig baggrundsfarve og kan indeholder yderligere information, så man måske sparer det ekstra klik videre til det næste view.
Afrunding
Jeg har i denne guide forsøgt at vise forskellige elementer, der kan bruges til at gøre dit dashboard mere interaktivt og brugervenligt. Ved at kombinere de forskellige elementer, er det næsten kun fantasien, der sætter grænser for, hvordan du kan designe dit dashboard.
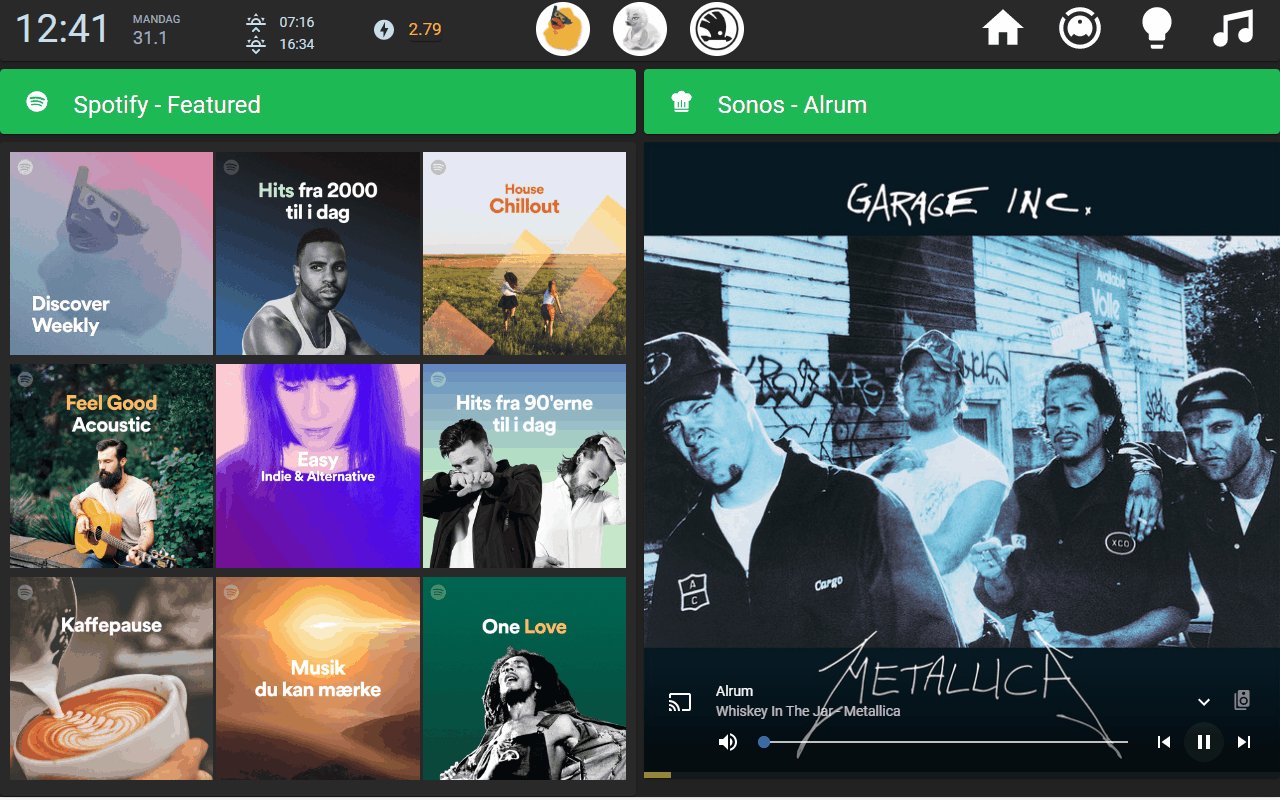
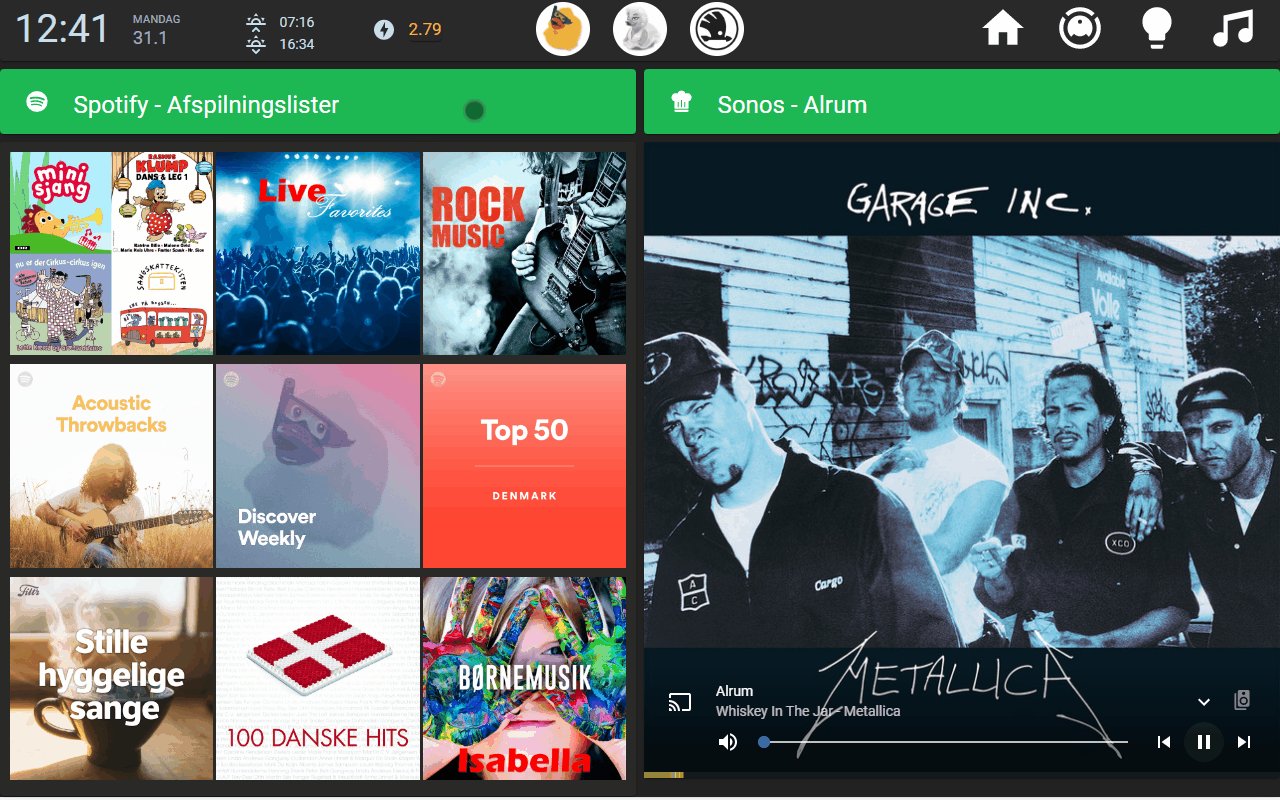
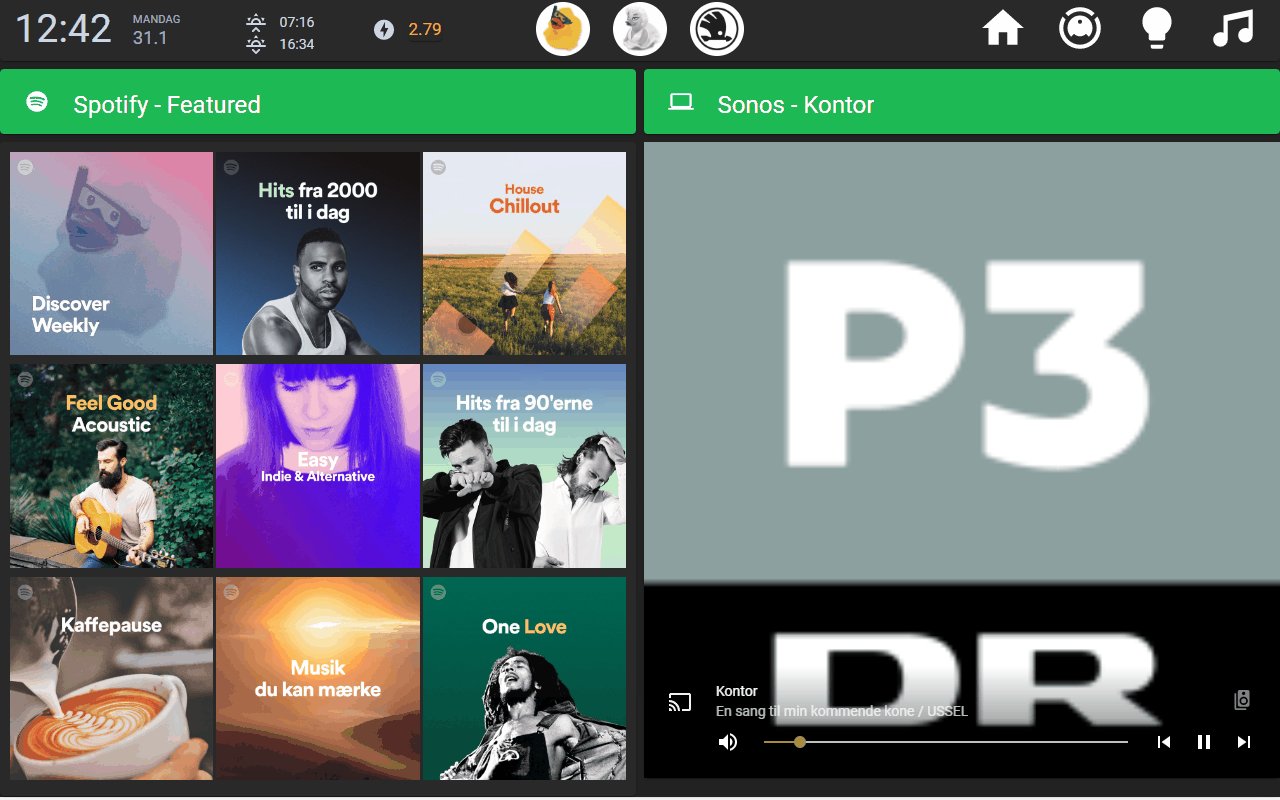
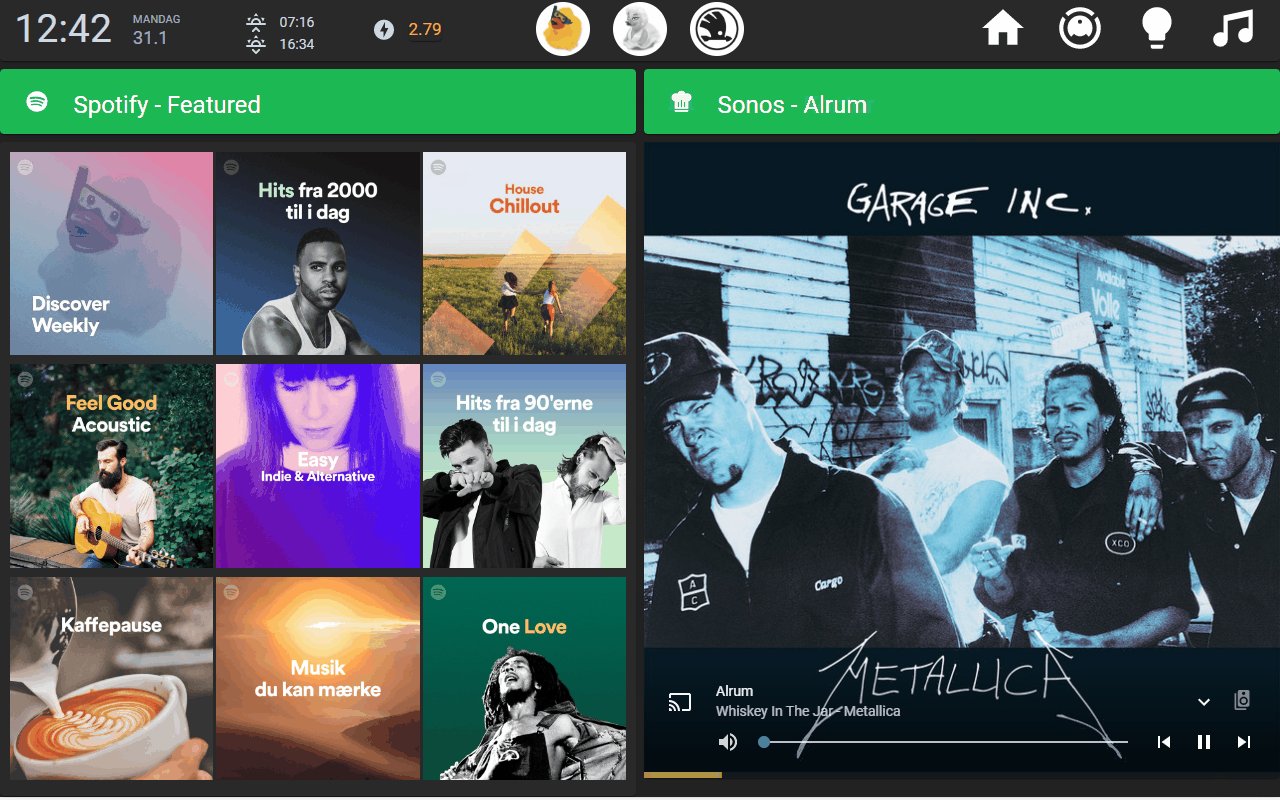
Dette eksempel fra mit musik dashboard kombinerer flere forskellige af ovenstående elementer:

Strukturen er bygget med en kombination af vertical og horizontal stack elementer.
I toppen i venstre side kan man vælge forskellige vælge mellem forskellige kilder for afspilning af musik. Her er der brugt custom:button-card samt betingede kort til at vise en oversigt over radiokanaler (også lavet med custom:button-card) eller forskellige Spotify playlister (lavet med sonos-playlist-card).
I toppen i højre side kan man vælge den højtaler, som afspilning skal foretages på. Igen er der brugt custom:button card. Popup vinduet er lavet med browser_mod og knapper til valg af musik er custom:button-card, der viser info om den enkelte højtaler og evt. musik, der spilles.
Du kan finde mere inspiration til design af dashboards ved at læse mere om min løsning. Du kan også finde min komplette YAML kode i mit GitHub repository.
Du kan også læse dette indlæg, der viser, hvordan du kan bygge dit helt eget energi dashboard:


Super god gennemgang.
Kan se, at jeg kan bruge en del på mit dashboard 😉