Overvågning af elforbrug – DEL 1: Elpriser
Jeg viser, hvordan du kan bruge Home Assistant (HA) til at overvåge dit elforbrug ved at integrere strømpriser og forbrug.
Guiden er opdelt i tre dele:
- DEL 1 – integration og visning af elpriser
- DEL 2 – integration af live forbrugsmåling på el
- DEL 3 – opsætning af overvågning af elforbrug i HA’s energi dashboard
Dette er den første del af guiden, som beskriver, hvordan du henter aktuelle elpriser og viser dem i en graf i dit dashboard.
Inden vi går i gang, skal du sørge for, at du har installeret HACS (Home Assistant Community Store), da vi skal have bruge Energi Data Service til at hente Apex Chart komponenten til at lave grafer med priserne. Læs her, hvis du ikke allerede har HACS installeret:
Installation af Energi Data Service integrationen
Energi Data Service integrationen kan bruges til at hente elspotpriser fra Nordpool via hjemmesiden energidataservice, som Energinet stiller gratis til rådighed. Elpriserne opdateres hver dag omkring kl. 13 for den kommende dag. Integrationen giver også mulighed for at få en prognose over udviklingen i spotpriser i de efterfølgende 5 dage ved at hente data fra carnot.dk. Du skal oprette en brugerprofil og generere en API nøgle for at få adgang til prognose data hos carnot. Du kan oprette en brugerprofil her og efterfølgende lave en API nøgle her.
BEMÆRK
Energi Data Service integrationen henter spotpriser pr. time og er derfor primært relevant at bruge, hvis du ikke har en fast timepris.
Der er dog også fra version 1.01 af integrationen mulighed for at bruge en fastpris i stedet for spotpriser.
Installer integration fra HACS
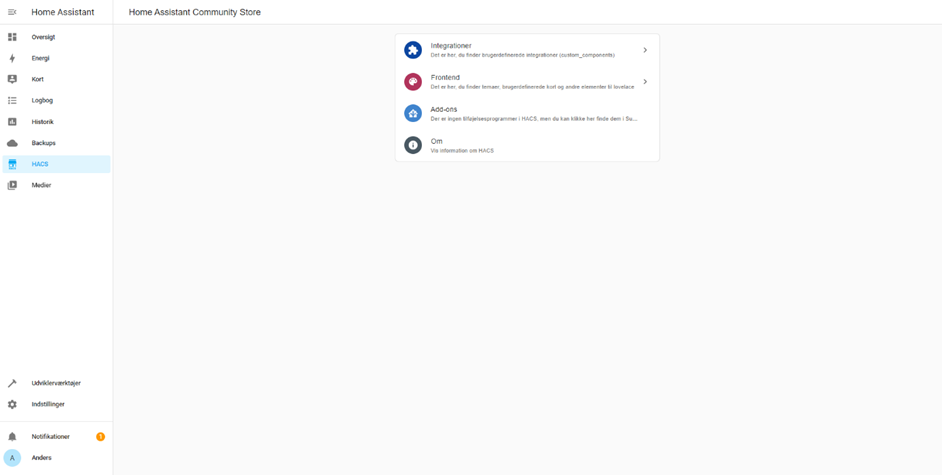
Start HACS ved at vælge HACS i din sidemenu.
På HACS forsiden skal du trykke på menupunktet ”Integrationer”:

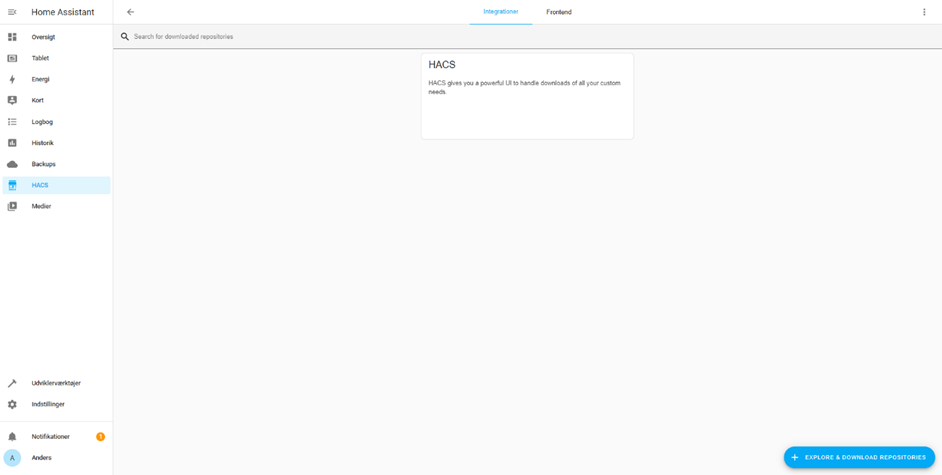
VIGTIGT: For at finde Energi Data Service integrationen, skal du trykke på ”Explore & download repositories” knappen i nederste højre hjørne:

Nu kan vi søge efter integrationen ved at skrive navnet eller en del heraf i feltet ”Søg efter repository”:

Klik på ”Download” knappen i nederste højre hjørne:

Klik på ”Download” knappen for at installere den seneste version.
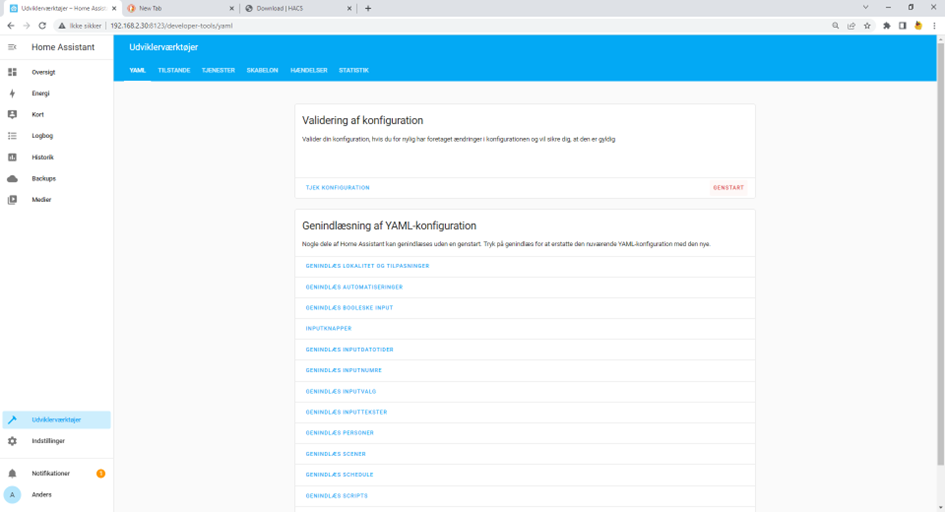
Genstart HA
Du skal genstarte HA inden, vi kan gå videre med opsætningen af integrationen. Det gøres ved at klikke på ”Genstart” knappen under ”Udviklerværktøjer” -> ”YAML”:

Bekræft, at du ønsker at genstarte HA ved at klikke på ”Genstart” knappen:

Konfigurer Energi Data Service integrationen
Når HA er genstartet, er næste skridt at tilføje og konfigurere Energi Data Service som en ny integration i HA.
Dette gøres ved at navigere til ”Indstillinger” –> ”Enheder og tjenester” eller ved at klikke på nedenstående knap for at gå direkte til opsætningen:

Du skal nu trykke knappen ”Tilføj integration” i nederste højre hjørne og søge efter Energi Data Service i oversigten. Klik på integrationen, når den er fundet:

Indtast et valgfrit med sigende navn og vælg ”Denmark” under land og klik på ”Send” knappen:

Vælg region (Øst / Vest) og om priser skal tillægges moms og evt. yderligere omkostninger i form af afgifter og tillæg, som kan indtastes i feltet ”Skabelon til ekstra omkostninger”:

Skabelon for ekstra omkostninger
Den samlede elpris afhænger af din aftale med din el-leverandør og omkostninger til det netselskab, der distribuerer el i dit område. Den nettarif, som man betaler til net selskabet vil ofte være forskellig afhængigt af årstid (sommer/vinter) og tidspunkt på døgnet. Du kan se taksterne på din elregning eller ved at slå din leverandør og netselskab op på https://elspotpris.dk/.
Energi Data Service integrationen giver mulighed for at tilføje alle de afgifter og tariffer, som du betaler i feltet “Skabelon for ekstra omkostninger”. Her kan der indtastes en kode, som beregner det samlede tillæg for hver time på dagen. Du skal som udgangspunkt tilpasse denne kode, når der sker ændringer i afgifter eller tariffer.
OPDATERING DEN 11.01.2023
Energi Data Service integrationen er blevet opdateret, så den fra version 1.0 giver mulighed for automatisk at hente tariffer fra Energinet. Denne mulighed er tilføjet i nedenstående beskrivelse. De øvrige muligheder kan fortsat anvendes. Det anbefales, at kontrollere din pris samt at følge med på integrationens GitHub side, hvor eventuelle fejl i beregninger mv. kan indrapporteres.
Hent tariffer automatisk via Energi Data Service integrationen
Som nævnt ovenfor, kan du få integrationen til at hente tariffer fra Energinet automatisk. Hvis du ønsker at bruge denne funktion, skal du som udgangspunkt ikke indtaste noget i feltet med “Skabelon til ekstra omkostninger”. Det kan dog være nødvendigt at bruge feltet, hvis du betaler et tillæg til spotprisen hos din elleverandør, da dette ikke medtages fra Energinet pt.
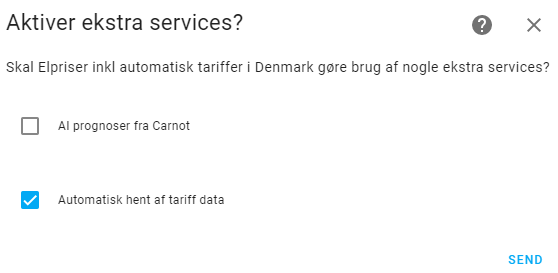
Tryk på “Send knappen og på det efterfølgende skærmbillede, kan du vælge, at tariffer skal hentes automatisk ved at sætte kryds i feltet “Automatisk hent af tariff data” og derefter trykke på “Send” knappen:

Du skal nu vælge det netselskab, der står for distribution af strøm i det område, hvor du bor. Er du i tvivl om om hvem, der er dit netselskab, kan du slå din adresse op på Green Power Denmark. Tryk derefter på “Send” knappen.

Hent tariffer automatisk via Eloverblik integrationen
I stedet for selv at vedligeholde en skabelon med afgifter og omkostninger, så kan du installere Eloverblik integrationen fra HACS. Den henter dels det faktiske strømforbrug, men også de omkostninger, som du faktisk skal betale.
Du kan derefter tilføje følgende som skabelon for ekstraomkostninger i Energi Data Service integrationen:
{{ state_attr('sensor.eloverblik_tariff_sum','hourly')[now().hour] }}Manuelt vedligeholdt skabelon med afgifter og omkostninger,
Hvis du selv vil holde styr på afgifter og omkostninger, så kan du selv lave en skabelon, som beregner det samlede tillæg til spotprisen pr. time.
Nedenfor vises et eksempel på en kode, der kan tilpasses med de omkostninger, du betaler udover den rå elpris.
Eksemplet tager udgangspunkt i gældende tariffer og afgifter pr. 1. januar 2024 i Radius forsyningsområde og en elleverandør, der ikke opkræver spotpristillæg:
{% set s =
{ "abonnement_net": 0.00,
"abonnement_ellev": 0.00,
"spot_tillaeg": 0.0,
"elafgift_2024": 0.761,
"systemydelser": 0.125,
"nettarif_2024_vinter_lav": 0.1215,
"nettarif_2024_vinter_hoej": 0.3645,
"nettarif_2024_vinter_spids": 1.0934,
"nettarif_2024_sommer_lav": 0.1215,
"nettarif_2024_sommer_hoej": 0.1822,
"nettarif_2024_sommer_spids": 0.4738
} %}
{% set fast_sum = s.abonnement_net + s.abonnement_ellev + s.spot_tillaeg + s.systemydelser %}
{% set cdt = now() %}
{% set elafgift = s.elafgift_2024 %}
{% if cdt.month >= 10 or cdt.month < 4 %}
{% set nettarif_lav = s.nettarif_2024_vinter_lav %}
{% set nettarif_hoej = s.nettarif_2024_vinter_hoej %}
{% set nettarif_spids = s.nettarif_2024_vinter_spids %}
{% else %}
{% set nettarif_lav = s.nettarif_2024_sommer_lav %}
{% set nettarif_hoej = s.nettarif_2024_sommer_hoej %}
{% set nettarif_spids = s.nettarif_2024_sommer_spids %}
{% endif %}
{% if cdt.hour >= 17 and cdt.hour < 21 %}
{{nettarif_spids + fast_sum + elafgift}}
{% else %}
{% if cdt.hour >= 0 and cdt.hour < 6 %}
{{nettarif_lav + fast_sum + elafgift}}
{% else %}
{{nettarif_hoej + fast_sum + elafgift}}
{% endif %}
{% endif %}Du kan rette beløb i toppen af koden, så de passer med taksterne fra din el-leverandør og netselskab.
VIGTIGT
Alle beløb skal indtastes uden moms, da integrationen selv tilføjer momsen.
Forklaringer
I tabellen nedenfor er de forskellige omkostningstyper kort forklaret:
| Omkostning | Forklaring |
|---|---|
| abonnement_net | Her kan angives det beløb, der betales i fast abonnement til dit netselskab. Find det beløb (excl. moms) du betaler pr. måned, gang med 12 og divider med dit forventede årsforbug i kWh. Du kan også skrive 0, hvis du ikke vil indregne abonnement som en del af timeprisen. |
| abonnement_ellev | Her kan angives et evt. fast abonnement (excl. moms), som du betaler til din el-leverandør. Du skal fordele abonnementet ud på det forventede antal kWh, som du forbruger. Du kan også skrive 0, hvis du ikke vil indregne abonnement som en del af timeprisen. |
| spot_tillaeg | Her kan angives et evt. tillæg pr. kWh (excl. moms), som du betaler til din el-leverandør udover spotprisen. Du kan se spottillægget på din elregning eller ved at finde din elleverandør på https://stromligning.dk/live. |
| elafgift | Dette er elafgiften (excl. moms). Betaler du reduceret elafgift, fx. grundet elopvarmning, kan du se her, hvordan dette kan laves. |
| systemydelser | Her angives en samlet pris pr. kWh (excl. moms) for tariffer som betales til Energinet, f.eks. nettarif og systemtarif. Du kan finde de aktuelle beløb her: https://energinet.dk/el/elmarkedet/tariffer/aktuelle-tariffer/ |
| nettarif_2024_vinter_lav nettarif_2024_vinter_hoej nettarif_2024_vinter_spids | Her angives de nettariffer i kr. pr. kWh (excl. moms), der fra 1. januar 2024 skal betales til de netselskaber (f.eks. Radius og Cerius), der har indført en opdateret tarifmodel, som inddeler hver dag i forskellige tidszoner og har differentieret takst: – Lavlast mellem kl. 24-06 – Højlast mellem kl. 6-17 og kl. 21-24 – Spidslast mellem kl. 17-21 |
| nettarif_2024_sommer_lav nettarif_2024_sommer_hoej nettarif_2024_sommer_spids | Her angives de nettariffer i kr. pr. kWh (excl. moms), der skal betales til de netselskaber (f.eks. Radius og Cerius), der har indført en opdateret tarifmodel, som inddeler hver dag i forskellige tidszoner og har differentieret takst i hhv. vinter- og sommerperioden: – Lavlast mellem kl. 24-06 – Højlast mellem kl. 6-17 og kl. 21-24 – Spidslast mellem kl. 17-21 |
Valgfri opsætning: Prognose data fra Carnot
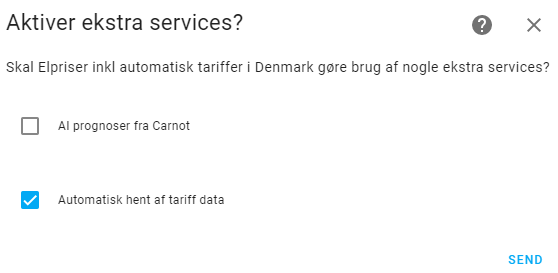
Du kan også vælge om integrationen skal hente prognose data fra Carnot.dk. Sæt kryds i feltet ”AI prognoser fra Carnot”, hvis du ønsker at bruge prognose data og klik derefter på ”Send” knappen:

Har du valgt at få vist prognose data, skal du nu angive den email, som du har brugt ved tilmelding hos Carnot.dk samt den API nøgle, som du kan genere under din profil:

Afslut opsætningen
Sidste trin er at tilknytte integrationen til et område. Du kan efterlade det blankt eller lave et nyt område. Tryk herefter på ”Afslut” knappen:

Du skulle nu gerne se integrationen i listen over dine integrationer:

Klik på integrationen for at se, om du har fået data ind:

Mangler du data, kan du kigge i loggen for at se, om der er sket en fejl i opsætningen.
Flere sensorer?
Hvis du vil have vist data fra andre regioner, kan du tilføje integrationen flere gange ved at gentage ovenstående trin.
Du kan f.eks. lave én sensor uden afgifter og én med alle afgifter. Dette bruger jeg selv.
Visning af timepriser i en graf
Det findes et indbygget graf kort i HA, men dette har begrænsede muligheder for tilpasning af layout. I stedet kan vi Apex charts komponenten fra HACS til at vise timepriser. Har du allerede Apex chart installeret, kan du springe det næste trin over.
Installation af Apex chart
Apex chart komponenten ligger under menupunkt ”Frontend” i HACS.
Start HACS ved at vælge HACS i din sidemenu.
På HACS forside skal du trykke på menupunktet ”Frontend”:

VIGTIGT: For at finde komponenten, skal du trykke på ”Explore & download repositories” knappen i nederste højre hjørne:

Nu kan du søge efter integrationen ved at skrive navnet eller en del heraf i feltet ”Søg efter repository”:

Klik på ”Download” knappen i nederste højre hjørne:

Klik på ”Download” knappen for at installere den seneste version:

Det er ikke nødvendigt at genstarte HA efter installation af Frontend komponenter, men du skal bekræft, at du vil genindlæse den nye komponent ved at klikke på ”Genindlæs” knappen:

TIP
Oplever du, at frontend komponenter ikke automatisk bliver indlæst, mangler ud sandsynligvis at tilføje følgende til din konfigurations fil (configuration.yaml):lovelace:
mode: storage
Vis graf med timepriser
Naviger til det sted i dit dashboard, hvor grafen skal indsættes og klik på dit tre prikker i øverste højre hjørne og vælg ”Rediger betjeningspanel”:

Klik på knappen ”Tilføj kort” for at tilføje grafen:

Vælg at tilføje et kort af type ”Manuel”:

Indsæt følgende kode i kode-editoren i venstre side af skærmen:
type: custom:apexcharts-card
apex_config:
chart:
height: 350px
all_series_config:
unit: ' kr.'
experimental:
color_threshold: true
header:
title: Elpriser pr. time (kr/kWh)
show: true
standard_format: true
show_states: false
colorize_states: true
now:
show: true
label: Nu
graph_span: 2d
span:
start: day
offset: '-0h'
yaxis:
- min: 0
apex_config:
tickAmount: 5
series:
- entity: sensor.elpriser_inkl_afgifter
type: column
name: Inkl. afgifter
data_generator: |
var today = entity.attributes.raw_today.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.raw_today[index]["price"]];
});
if (entity.attributes.tomorrow_valid) {
var tomorrow = entity.attributes.raw_tomorrow.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.raw_tomorrow[index]["price"]];
});
var data = today.concat(tomorrow);
} else {
var data = today
}
return data;
float_precision: 2
color_threshold:
- value: 0
color: green
- value: 2
color: orange
- value: 3.5
color: red
- value: 5
color: darkred
show:
extremas: time
legend_value: false
- entity: sensor.elpriser_excl_afgifter
name: Excl. afgifter
type: line
color: 03a9f4
stroke_width: 4
float_precision: 2
extend_to: false
show:
extremas: true
legend_value: false
data_generator: |
var today = entity.attributes.raw_today.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.raw_today[index]["price"]];
});
if (entity.attributes.tomorrow_valid) {
var tomorrow = entity.attributes.raw_tomorrow.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.raw_tomorrow[index]["price"]];
});
var data = today.concat(tomorrow);
} else {
var data = today
}
return data;Husk at rette de to linjer med ”entity”, hvis du har brugt andre navne til dine sensor hhv. med og uden afgifter.
Hvis koden er korrekt, burde du kunne se graften i højre side af skærmen og derefter trykke på ”Gem” knappen:

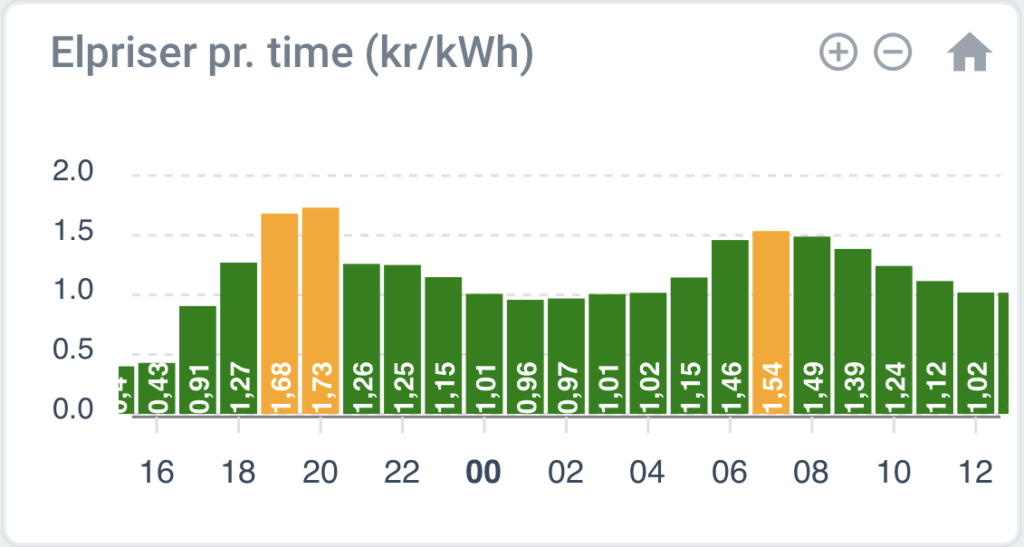
Nu skulle du gerne have en graf i stil med følgende på dit dashboard:

Du kan også lave en graf, der fylder lidt mindre – f.eks. til brug på dit mobile dashboard:

Denne kode kan bruges til at lave ovenstående graf:
type: custom:apexcharts-card
apex_config:
chart:
height: 150px
toolbar:
show: true
offsetY: -27
tools:
selection: true
download: false
zoom: false
zoomin: true
zoomout: true
pan: false
reset: true
zoom:
enabled: true
dataLabels:
enabled: true
style:
fontSize: 10px
colors:
- '#fff'
distributed: true
background:
enabled: false
formatter: |
EVAL:function(value) {
return value.toFixed(2);
}
xaxis:
tooltip:
enabled: false
labels:
format: HH
axisBorder:
show: true
color: grey
plotOptions:
bar:
dataLabels:
position: bottom
maxItems: 32
hideOverflowingLabels: true
orientation: vertical
columnWidth: 90%
all_series_config:
unit: ' kr.'
experimental:
color_threshold: true
header:
title: Elpriser pr. time (kr/kWh)
show: true
standard_format: false
graph_span: 20h
span:
start: hour
offset: '-0h'
yaxis:
- min: 0
max: ~2
apex_config:
tickAmount: 4
series:
- entity: sensor.elpriser_inkl_afgifter
type: column
name: Inkl. afgifter
data_generator: |
var today = entity.attributes.raw_today.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.raw_today[index]["price"]];
});
if (entity.attributes.tomorrow_valid) {
var tomorrow = entity.attributes.raw_tomorrow.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.raw_tomorrow[index]["price"]];
});
var data = today.concat(tomorrow);
} else {
var data = today
}
return data;
float_precision: 2
color_threshold:
- value: 0
color: green
- value: 1.5
color: orange
- value: 3
color: red
- value: 5
color: darkred
show:
legend_value: false
in_header: false
datalabels: true
Du kan også lave en graf, der viser sammensætningen af dagens elpris i hhv. spotpris, elafgift og tariffer:

Denne kode er anvendt til at danne ovenstående graf:
type: custom:apexcharts-card
apex_config:
tooltip:
x:
format: ddd kl. HH
chart:
height: 350px
defaultLocale: da
locales:
- name: da
options:
shortDays:
- Søn
- Man
- Tir
- Ons
- Tor
- Fre
- Lør
xaxis:
axisTicks:
offsetX: 0
offsetY: -3
labels:
show: true
format: HH
tickAmount: 11
style:
fontSize: 10px
fontWeight: 399
plotOptions:
bar:
dataLabels:
position: center
maxItems: 32
hideOverflowingLabels: true
orientation: vertical
columnWidth: 90%
dataLabels:
enabled: true
style:
fontSize: 10px
colors:
- '#fff'
distributed: true
background:
enabled: false
formatter: |
EVAL:function(value) {
return value.toFixed(2);
}
all_series_config:
unit: ' kr.'
experimental:
color_threshold: true
header:
title: Sammensætning af elpris
show: true
standard_format: true
show_states: false
colorize_states: true
stacked: true
now:
show: true
label: Nu
graph_span: 23h
span:
start: day
offset: '-0h'
yaxis:
- min: 0
max: 4
apex_config:
tickAmount: 5
series:
- entity: sensor.energi_data_service
type: line
name: Total
data_generator: |
var today = entity.attributes.raw_today.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.raw_today[index]["price"]];
});
if (entity.attributes.tomorrow_valid) {
var tomorrow = entity.attributes.raw_tomorrow.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.raw_tomorrow[index]["price"]];
});
var data = today.concat(tomorrow);
} else {
var data = today
}
return data;
float_precision: 2
show:
legend_value: false
in_header: false
datalabels: false
extend_to: now
color_threshold:
- value: 0
color: green
- value: 2
color: yellow
- value: 3
color: orange
- value: 4
color: red
- value: 5
color: darkred
- entity: sensor.energi_data_service
type: column
name: Elafgift
color: '#00B0F0'
data_generator: |
var afgift = entity.attributes.tariffs.additional_tariffs.elafgift;
var today = entity.attributes.raw_today.map((start, index) => {
return [new Date(start["hour"]).getTime(), afgift];
});
if (entity.attributes.tomorrow_valid) {
var tomorrow = entity.attributes.raw_tomorrow.map((start, index) => {
return [new Date(start["hour"]).getTime(), afgift];
});
var data = today.concat(tomorrow);
} else {
var data = today
}
return data;
float_precision: 2
show:
legend_value: false
in_header: false
datalabels: true
- entity: sensor.energi_data_service
type: column
name: Tariffer
color: '#63666A'
data_generator: >
var energinet =
entity.attributes.tariffs.additional_tariffs.transmissions_nettarif +
entity.attributes.tariffs.additional_tariffs.systemtarif;
var today = entity.attributes.raw_today.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.tariffs.tariffs[index]+ energinet];
});
if (entity.attributes.tomorrow_valid) {
var tomorrow = entity.attributes.raw_tomorrow.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.tariffs.tariffs[index]+energinet];
});
var data = today.concat(tomorrow);
} else {
var data = today
}
return data;
float_precision: 2
show:
legend_value: false
in_header: false
datalabels: true
- entity: sensor.energi_data_service
type: column
name: Spot
color: '#92D050'
data_generator: >
var afgift = entity.attributes.tariffs.additional_tariffs.elafgift
+entity.attributes.tariffs.additional_tariffs.transmissions_nettarif +
entity.attributes.tariffs.additional_tariffs.systemtarif
var today = entity.attributes.raw_today.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.raw_today[index]["price"] - afgift - entity.attributes.tariffs.tariffs[index]];
});
if (entity.attributes.tomorrow_valid) {
var tomorrow = entity.attributes.raw_tomorrow.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.raw_tomorrow[index]["price"] - afgift - entity.attributes.tariffs.tariffs[index]];
});
var data = today.concat(tomorrow);
} else {
var data = today
}
return data;
float_precision: 2
show:
legend_value: false
in_header: false
datalabels: trueGraf med prognose
Hvis du har valgt at hente prognose data fra Carnot.dk, kan du på tilsvarende måde oprette en graf til visning af priserne.
Denne kode danner en graf med de tilgængelige prognoser for spotpriser:
type: custom:apexcharts-card
apex_config:
tooltip:
x:
format: dddd d. MMMM yyyy, kl. HH
xaxis:
labels:
format: ddd
chart:
height: 350px
defaultLocale: da
locales:
- name: da
options:
months:
- januar
- februar
- marts
- april
- maj
- juni
- juli
- august
- september
- oktober
- november
- december
shortMonths:
- Jan
- Feb
- Mar
- Apr
- Maj
- Jun
- Jul
- Aug
- Sep
- Okt
- Nov
- Dec
days:
- Søndag
- Mandag
- Tirsdag
- Onsdag
- Torsdag
- Fredag
- Lørdag
shortDays:
- SØN
- MAN
- TIR
- ONS
- TOR
- FRE
- LØR
all_series_config:
unit: ' kr.'
experimental:
color_threshold: true
header:
title: Prognoser for elpriser (kr/kWh)
show: true
standard_format: true
show_states: false
colorize_states: true
graph_span: 150h
span:
start: day
offset: +12h
yaxis:
- min: 0
apex_config:
tickAmount: 5
series:
- entity: sensor.elpriser_inkl_afgifter
name: Prognose
type: line
color: green
stroke_width: 4
float_precision: 2
extend_to: false
show:
extremas: true
legend_value: false
data_generator: |
var data = entity.attributes.forecast.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.forecast[index]["price"]];
});
return data;
- entity: sensor.elpriser_inkl_afgifter
name: Spotpris
type: area
stroke_width: 0
color: grey
float_precision: 2
extend_to: false
show:
extremas: false
legend_value: false
data_generator: |
var today = entity.attributes.raw_today.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.raw_today[index]["price"]];
});
if (entity.attributes.tomorrow_valid) {
var tomorrow = entity.attributes.raw_tomorrow.map((start, index) => {
return [new Date(start["hour"]).getTime(), entity.attributes.raw_tomorrow[index]["price"]];
});
var data = today.concat(tomorrow);
} else {
var data = today
}
return data;
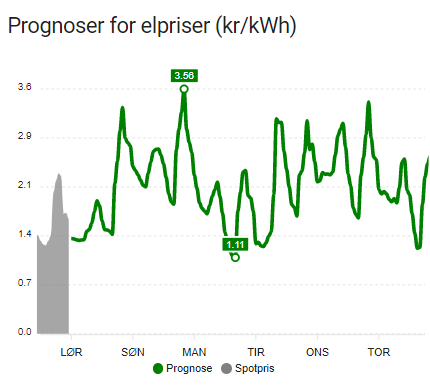
Når du har indsat koden og tilrettet med navn på dine sensorer, vil du gå vist en graf som denne:

Den næste del af guiden kigger på forskellige løsninger til realtids måling af dit elforbrug.


Super detaljeret guide. Tak for det. Nogen ide om hvornår del 2 og 3 kommer?
Hej Torben,
Tak for din kommentar. Jeg er i gang med at skrive del 2, men den kommer nok først på i slutningen af december, når alle julekalender indlæggene er offentliggjort…
Du kan dog godt allerede nu ønske dig en løsning til realtidsmåling af elforbrug fra din elmåler eller selv bygge en Glow 😉:
https://github.com/klaasnicolaas/home-assistant-glow
Glimrende guide! Lige et spørgsmål …
Når jeg laver en manuel template som ovenfor får jeg en anden pris end hvis jeg bruger nordpool (eller energi data service) + eloverblik_tariff_sum. Nordpool + eloverblik_tariff_sum er ca. 35 øre dyrere inkl. moms. Det mærkelige er, at hvis jeg downloader Excel pris beregningingen direkte fra Eloverblik.dk har det de samme tal som jeg bruger i min manuel beregning! Hvor kommer de ekstra 35 øre fra … ?
Hej ip,
Tak for din kommentar.
Ift. til spørgsmål, kan det evt. være momsen af de samlede afgifter og tariffer, der er forskellen?
Det har før drillet mig 😉
Jeg er rimelig sikker på det ikke momsen – men aldrig sige aldrig … 😉
Faktisk har jeg fundet ud af at jeg manglede mit elselskabs spot tillæg og netabbonement så nu er eloverblik_tariff_sum versionen næsten en krone dyrere end manuel versionen – med de samme tal som udgangspunkt! Hmm …
Får du samme pris ved brug af eloverblik_tariff_sum kontra manuel skabelon?
Ja – jeg har samme pris med brug af skabelonen som med tariffer fra Eloverblik.
Men jeg har jo også lavet skabelonen, så den passer præcist med mit elselskab og netselskab 😉
Er det den samme forskel hele døgnet eller skifter den?
Du kan evt. indsætte følgende kode i skabelon under Udviklerværktøjer for at beregne og vise forskellen pr. time for dine to sensorer:
{% set sensor1 = state_attr("sensor.elpriser_inkl_afgifter_2023", "today") -%} {% set sensor2 = state_attr("sensor.elpriser_inkl_afgifter_fra_eloverblik", "today") -%} =========================================================================== Sammenligning af elpriser på to forskellige sensorer =========================================================================== Tid Sensor1 Sensor2 Forskel ----- ------- ------- ------- {% for index in range(0, 24) -%} {{ "%02d"|format(index) }}-{{ "%02d"|format(index+1) }} {{ "%.2f"|format(sensor1[index]) }} {{ "%.2f"|format(sensor2[index]) }} {{ "%.2f"|format(sensor2[index]-sensor1[index]) }} {% endfor %}Hej,
Bliver ved må at få denne fejl : sensor.elpriser_inkl_afgifter kan ikke findes, hvor sætter jeg denne sensor ind i HA ?
Sprøgsmålet er måske dumt, men jeg er ny i HA
Mvh Kim
Hej Kim,
Der er ingen dumme spørgsmål. Vi har alle skulle starte med at lære HA at kende på et tidspunkt 🙂
Du skal skrive navnet på den sensor, som du gerne skulle have fået oprettet, hvis du har fulgt denne guide til at installere og konfigurere Energi Data Servicen. Hvis du ikke har ændret navnet, så hedder den vist sensor.energi_data_service i stedet for sensor.elpriser_inkl_afgifter.
Mvh.
Anders
Super guide (og god hjemmeside – er lige faldet over den).
Har tilnærmelsesvis samme udfordring som IP ovenfor. Jeg har egentligt en pris sensor som virker glimrende (kombination af Nordpool og Eloverblik integrationen), men det er en manuelt konfigureret sensor, og ville se om jeg kunne simplificere mit setup en smule.
Gætter på at Energi Data Services er blevet opdateret siden du skrev din guide. I hvert fald fik jeg nu muligheden for automatisk at tilføje tarif samme sted som carnet integrationen kan tilvælges. Fint tænkte jeg, det gør det mere simpelt. Desværre giver det mig priser der (bortset fra afrunding) er 30 øre dyre per kwh. Ok, jeg omkonfigurerer og bruger value template og fravælger at Energi Data Services selv skal tilføje tarif. Nu er prisen så (igen bortset fra afrunding) 6 øre lavere per kwh… Har igen anelse om, hvor fejlen ligger.
Må lige korrigere mig selv. Uanset om jeg bruger template eller om jeg lader Energi Data Services tilføje tarif får jeg det samme resultat, ca. 6 øre under den reelle pris. Det samme sker med min manuelt tilføjede template. Tænker umiddelbart at problemet ligger i den tarif som Eloverblik leverer, men er ikke sikker. Vil prøve at kigge lidt nærmere på det.
Tak for din kommentarer og ros 😊
Kan det tænkes, at du betaler et spotpristillæg til dit elselskab. Dette kommer vist ikke med i de tarifferne?
Får du samme pris som på siden Eloverblik.dk? Så kan det nemlig tænkes, at din leverandør ikke har indrapporteret de rigtige priser?
Mvh.
Anders
Og ja – Energi Data Service integrationen blev opdateret i går, så man nu kan få hentet tariffer automatisk. Jeg vil opdatere guiden, når jeg har fået testet den nye funktion ordentligt 😉
Hej,
Mange tak for den rigtig fine og udførlige guide, der hjælper en med ikke så meget forstand på HA, til at sidde og lave det.
Der findes mange gode guides, videoer og vejledninger, som er en anelse for tekniske. Vi skal have flere som dig der beskriver ting step by step 🙂
Når det så er sagt, så har jeg fulgt din vejledning præcis, dvs. også med navngivning af entiteter mv. Min graf ser dog mærkelig ud, hvor jeg har den blå linje (pris ekskl. tariffer) som følger søjlerne (pris inkl. tariffer), dvs. værdierne er ens.
Hvad gør jeg forkert?
Hej Nissar,
Tak for din kommentar og ros til mine indlæg.
I forhold til dit spørgsmål, kunne det tyde på, at du har sat kryds i feltet “Automatisk hent af tariff data” ved opsætningen af begge dine sensorer. Hvis du vil have den ene sensor vist uden afgifter, skal du fjerne krydset for denne sensor.
Alternativt kan du evt. have tastet det samme navn ind to gange i koden for dit Apexchart?
Mvh.
Anders
Hej Anders,
Tak for svar. Det var netop dét der var årsagen til, at min graf så forkert ud. Nu er det rettet.
Jeg har et spørsgmål ift. spotpristillæg. Mit el-selskab opkræver 0,25713 kr / kWh i spotpristillæg. Hvordan får jeg dem ind i min pris Inkl. Afgifter grafen?
Det skabelon du har skrevet koden til ved jeg ikke rigtigt hvor jeg skal indsætte i HA 🙁
Hvis du har valgt medtage automatiske tariffer, så skal du kun selv tilføje spotpristillæget, som dit elselskab pålægger.
Du kan tilføje tillægget i feltet “Skabelon for ekstra omkostninger”. Husk at beløb skal indtastes excl. moms, hvis du har valgt at integrationen skal tilføje moms!
Se hvordan her:
https://github.com/MTrab/energidataservice/wiki/How-to-add-costs-of-subscription-and-delivery%3F#additional-costs-template-when-using-tariff-data
Halløjsa, tak for en fin vejledning 🙂 Jeg har et problem, får ikke de to sensorer sensor.elpriser_excl_afgifter og sensor.elpriser_excl_afgifter?
Hej Finne,
Du skal tilføje integrationen to gange og så ændre navnet, når du tilføjer integrationen.
Mvh.
Anders
Jeg kan sku ikke blive klog på det.. prøver at skrive “data_generator: |” koden, så jeg kun for vist dagens priser.
Og samtidige ,hvordan koden er for kun at ,vise morgendagens koder.
er det noget du har en hurtig løsning på?
Mvh. Ronni
Hej Ronni,
Den hurtige løsning er at erstatte linjen med
var data = today.concat(tomorrow);
med dette:
var data = today
Så vil kun dagens pris blive vist.
Mvh.
Anders
1000 Tak
Mvh. Ronni
Hej.
Jeg kan se på min “Energi Data Service”, at den indeholder data for forecast. Altså et gæt på priserne længere frem i tiden.
Er der en simpel måde at få forecast med i Grafen??
Mvh Jesper
Hej Jesper,
Ja – du kan også bruge Apex chart til at lave en graf, der viser prognoserne fra Carnot.dk.
Jeg har opdateret indlægget med et eksempel på en sådan graf.
Mvh.
Anders
Hej
Når jeg sætter det hele op og laver en chart, så er “Nu” tiden en time foran.
Så hvis klokken f.eks. er 12 så viser den stregen “Nu” i tidsrummet “13:00”.
Jeg har prøvet at læse op på det, men kan ikke lige se hvad løsningen kan være.
Kan du hjælpe?
Hej Jørgen,
Det er desværre sådan Apex chart fungerer. Søjlegrafen placeres med midten klokken halv og “Nu” linjen placeres i slutningen af den indeværende time.
Så man skal lige vænne sig til at kigge til venstre i stedet for til højre for “Nu” linjen for at få den aktuelle pris.
De aktuelle priser kan dog også vises ved at tilføje “show_states: true” under header og så tilføje “in_header: raw” under show for den/de serier, som du vil vise prisen for.
Håber det kan bruges…
Mvh.
Anders
Tusind tak for en vejledning der var dejlig nem at følge. Flere af dem tak! 🙂
Kan man bruge noget der er lidt mindre og simpelt end Apex ?
Synes graffen fylder ret meget.
Jeg tænker lidt i samme stil som WATTS viser priserne.
Hej Allan,
Tak for din kommentar og godt at høre, at du kunne bruge vejledningen.
Det er desværre lidt svært at bruge andre grafer til at vise elpriserne på grundet den måde data gemmes på.
Du kan dog ændre størrelsen på dit Apex chart ved at ændre height fra 350px til f.eks. 150px.
Og så kan du fjerne detaljer ved at fjerne linjerne med extremas og sættes in_header: false…
Mvh.
Anders
Watts api.
Skulle være mulig på developer.watts.dk
Anders. Har du forslag til at få den ind i HA.
Hej Bjarne,
Jeg tænker, at man kan hente data via en REST sensor (https://www.home-assistant.io/integrations/sensor.rest/).
Som jeg forstår det, får man dog ikke adgang til live data med brug af API’et og så bliver det svært at bruge data i eksempelvis Energi dashboardet…
Jeg ville nok overveje en løsning, der kan køre lokalt i stedet for at være afhængig af en cloud tjeneste.
Se evt. muligheder, der er beskrevet i dette indlæg:
https://smart-home-guide.dk/index.php/2023/01/01/overvaagning-af-elforbrug-del-2/
Mvh.
Anders
Hej Anders.
Tusind tak denne og andre guides. Det er en skøn side du har her for en nybegynder.
Jeg sidder lidt og leger med de forskellige ting for at få en fornemmelse for hvordan tingene fungerer i HA.
I forhold til denne fungerer alt fint indtil jeg kommer til apex charts.
Jeg har mit på engelsk, da jeg finder tingene mere logisk i forhold til navne, men den siger “Custom element doesn’t exist: apexcharts-card.” når jeg kopierer din kode ind. Dette er gældene for både den store graf og prognose grafen.
Jeg har navngivet alt som dig (sensor.elpriser_inkl_afgifter), dog har jeg ikke en eksl. moms. Jeg benytter mig af den automatiske indhentning. Denne del af koden har jeg forsøgt at fjerne, så den ikke kigger på en sensor der ikke er oprettet.
Jeg kan se at jeg har fået en helt masse andre sensorer også og kom til at spekulerer på om det så er nogle af disse jeg skal bruge. Efter jeg installerede Eloverblik har jeg “Eloverblik Energy 0-1”, “Eloverblik Energy 1-2” osv.
Derudover har du også en del i din guide som jeg ikke forstår og måske også kan være årsagen til det ikke virker:
TIP
Oplever du, at frontend komponenter ikke automatisk bliver indlæst, mangler ud sandsynligvis at tilføje følgende til din konfigurations fil (configuration.yaml):
lovelace:
mode: storage
På forhånd mange tak! Endnu engang tusind tak!
Mvh.
Niclas Simonsen.
Hej igen.
Tror umiddelbart selv at jeg fandt en løsning. Jeg kan ikke sige hvad det var med 100% sikkerhed, men tror det var “Frontend: auto-entities”. Efter jeg installerede det i forbindelse med jeg fulgte en anden af dine guides (pollen) virkede det. pludselig også på min strøm. Dog, som jeg skrev skulle jeg have fjernet den eksl. afgifter (Tror jeg skrev moms ovenover :/) da jeg ikke har valgt at lave den sensor også.
Så tak for din guide igen! Er egentlig glad for jeg selv fandt løsningen, så jeg har jo lært lidt 🙂
Mvh.
Niclas Simonsen
Tusind tak for den gode vejledning. Rigtig godt arbejde..!
Hej,
Tak for en fantastisk guide!
Jeg bøvler lidt med datalabels og min OCD. Datalabels vises med to decimaler, hvis der er decimaler, men uden decimaler hvis der ikke er decimaler, dvs. 2,34 vises som 2,34, men 2,00 vises som 2.
Er der en nem løsning for at få 2,00 til at blive vist som 2,00?
Hej Christian,
Tak for din kommentar og feedback
Du kan faktisk godt formatere datalabels, så de altid vises med to decimaler ved at tilføje dette i din YAML kode under datalabels:
formatter: |
EVAL:function(value) {
return value.toFixed(2);
}
Jeg har opdateret eksempler med ovenstående, da det også irriterer mit øje 😉
Mvh.
Anders
Super brugbare guides du laver. Tak for det!
Jeg har bøvlet lidt med at lave din mobil-udgave af elpris lidt mere avanceret, så jeg har spotpris, tariffer og elafgift som separate grafer ‘stacked’ ovenpå hinanden så man får et niveau yderligere information i grafen.
Det er alle data som er i sensoren, men i 3 forskellige formater. Jeg er gået kold i at omskrive data generatoren til at fange disse, men måske du har en kodestump liggende eller kan give et eksempel på hvordan jeg griber det an.
Mange tak
Mikkel Feld
Hej Mikkel,
Tak for din ros og kommentar.
Jeg har opdateret guiden med et eksempel, der viser opdelingen af dagens elpris i hhv. spotpris (inkl. evt. tillæg), elafgift og tariffer (til Energinet og netselskabet).
Håber det kan bruges
Mvh.
Anders
Hej Anders
Tak for dit gode arbejde, første integration som jeg har fået til at virke i HA!.
Muligt at få en kode til en fast pris + elafgift og tariffer?
Hej Jesper
Tak for din kommentar og tillykke med din første integration i HA 🙂
Du behøver ikke umiddelbart noget ekstra kode for at få dine fastpris ind i som en sensor eller vist på dit dashboard.
Hvis du har oprettet en sensor, hvor du har valgt “Fixed price” som land og har valgt at tariffer automatisk skal tilføjes, så bør du kunne bruge kode-eksemplerne i indlægget for at vise prisen.
Mvh.
Anders
Spot on. Tak!
Hej
mange tak for en god vejledning.
Jeg vil gerne lave grafen “spotpris, elafgift og tariffer” men kan syntes kun den viser total prisen, hvad har jeg glemt? den andre 3 linjer i grafen er ikke tilgængelig.
Hej Dennis,
Har du valgt en sensor, hvor du automatisk henter tariffer? Ellers virker det nemlig ikke…
Mvh.
Anders
Hej Anders,
Jeg har lavet sensor.elpriser_inkl_afgifter og sensor.elpriser_ekskl_afgifter
Bruger sensor.elpriser_inkl_afgifter i grafen dog uden held.
Når jeg henter: sensor.elpriser_inkl_afgifter har jeg valgt at indsætte den manuelle tillæg. Er det fejlen?
Hilsen Dennis
Hej Dennis,
Ja – sensoren skal være oprettet med automatisk hentning af tariffer, da du ellers ikke får de værdier med i sensoren, som koden kræver.
Du kan evt. oprette en ny EDS sensor med automatiske tariffer og bruge den til at få vist grafen. Så ødelægger du ikke noget at det, du ellers allerede har lavet 😊
Hilsen
Anders
Hej Anders, tak det hjælp.
Jeg har også tilføjet Eloverblik men alle entiteterne er “tomme”. Det er samme medtode jeg bruger til et regneark. Der kommer data ind. (Begge er forskellige keyadgange)
Hilsen Dennis
Er der nogle der ved hvem man skal vælge under operatør hvis man har “Energi Fyn”?
Jeg har prøvet med “Vores Elnet”, men der er priserne HELT skæve.
Hej Claus,
Er du sikker på, at “Vores Elnet” et netselskab, der distribuerer strømmen til din adresse?
Du kan på denne side se, hvilket netselskab, du er kunde hos, ved at indtaste din adresse:
https://greenpowerdenmark.dk/vejledning-teknik/nettilslutning/find-netselskab
Mvh.
Anders
Hej Claus
Jeg gætter på du har Energi Fyn SpotEl, hvis du bor på fyn så kunne du nok have Vores Elnet da de dækkeren stor del af Fyn, men check på det kort Anders linkede.
Derefter skal du indsætte Energi Fyn SpotEl raten under “Template for additionmal costs”:
{{0.076|float(0)}}
Hej Anders
Tak for en god guide!
Jeg vil gerne lave en graf over salgspriser (ifm. produktion via solceller). Her får man spotprisen med fradrag af f.eks. 3,75 øre (inklusiv moms). Hvis jeg blot skriver {{-0.0375|float(0)}} i “Skabelon for ekstra omkostninger” så lægger den stadig de 3,75 øre oven i spotprisen. Kan koden klare fradrag?
Hej Anders,
Tak for din kommentar.
Ja – EDS kan også bruges til salgspriser, men skabelonen skal skrives lidt specielt.
Jeg bruger selv dette:
{{ 0 – 0.003750 – 0.0016 – 0.01 – 0.01 | float}}
Udover Energinets indfødningstarif på de 0,375 øre er der også taget højde for balancetarif, tarif til netselskabet og fradrag i spotprisen, som betales til elselskabet.
Husk også, at fjern afkrydsning i ”Pris med moms” ved opsætning af EDS sensoren.
Mvh.
Anders
Tak igen!
Jeg sælger til spot med følgende fradrag:
Energinets indfødningstarif: 0,375 øre inkl. moms
Energinets balancetarif: 0,3 øre inkl. moms
Netselskabets indfødningstarif (Radius): 0,54 øre inkl. moms
Andel Energis balancetarif: 3,75 øre inkl. moms
Skal min profil så hedde:
{{ 0 – 0.003750 – 0.003 – 0.0054 – 0.0375 | float}}
Alle disse beløb er nu med moms. Kommer der ikke moms med 2 gange hvis jeg fjerner afkrydsning i ”Pris med moms” ved opsætning af EDS sensoren?
Hej Anders
Ja – det ser rigtigt ud.
Og ved at fjerne kryds i pris med moms sørger du for, at EDS ikke selv lægger moms oven i spotprisen og i dine tillæg.
Mvh.
Anders
Perfekt! Det virkede. 🙂 Tak!
Sidste spørgsmål!
Hvis jeg gerne vil have “kortet” til at vise den nuværende pris så kan jeg sætte:
show_states: true
Men beløbet den så viser er way off (pt. viser den “0,3165” vs. “-0,0384”) prisen på grafen (som er korrekt) og hvis jeg klikker på den forkerte pris på “kortet” så åbner den også et nyt vindue med de rette priser fra sensoren?
Det virker som om der ligger en eller anden beregning i selve APEX-kortet?
Anders
Prøv at tilføje “in_header: raw” under show for din serie.
Så skulle den aktuelle pris gerne blive vist i stedet for den sidste pris i prognosen.
Bum! TAK!
Tusind tak for en meget gennemført og letforståelig guide. Jeg har haft meget glæde af at lege med opsætning af et nyt dashboard.
Jeg står med et mindre problem med Apex graph for sammensætningen af elpris. Den har virket fint indtil (måske) en opdatering. Nu er afgifter, tariffer og spot ikke længere stakket, men i stedet en bar graf for sig selv.
Er der andre der har oplevet det? Og i så fald; er der en løsning?
Hej Emil,
Tak for din kommentar og ros.
Der er desværre en fejl i Apex Chart komponenten, der gør at Stack funktionen ikke virker. Der er beskrevet forskellige løsningsforslag i denne issue beskrivelse, men desværre ikke noget, der altid virker:
https://github.com/RomRider/apexcharts-card/issues/730
Du kan følge issuet på GitHub og få besked, når problemet er løst.
Mvh.
Anders
Hej, fantastisk guide! Men jeg kan ved gud ikke forstå disse to entities, på trods af at have læst guiden nøje
apexcharts-card
Entity not available: sensor.elpriser_inkl_afgifter
Entity not available: sensor.elpriser_excl_afgifter
Hvordan får jeg fat i dem?
Tak!!
Hej Mads,
Tak for din kommentar.
De to entiteter er blot to forskellige energi data service sensorer, som jeg har givet forskellige navne.
Den ene sensor er konfigureret, så den henter prisen inkl. alle afgifter mv., mens den anden sensor kun henter spotprisen.
Mvh.
Anders
Faldt lige over denne side.
Jeg har fuldt din guide, dog ikke med graf delen, men hvor skulle jeg kunne se mine data henne.
Mvh
Kenneth
Hej Kenneth,
Hvis du har fulgt guiden, skulle du gerne have fået en ny sensor med elpriserne. Den hedder som standard sensor.energi_data_service med mindre du har valgt et andet navn, da du oprettede din sensor.
Grafen bruger data fra den sensor til at lave fordelingen for de næste timer. Sensoren viser prisen for den nuværende time, mens priser for de øvrige timer ligger som attributter i sensoren.
Mvh.
Anders
Ja, den har jeg fået og ser nu at jeg skal trykke på den for at se mit forbrug. Er det muligt at det kan blive vist i menuen til venstre under “Energi”
Umiddelbart ser jeg, at få at få det til at virke, så skal device_class være til “energy” og ikke til “monetary”
Hej. fed guide.
ville det være muligt at få de 24 og 48 timer ind i node red til videre bearbejdning?
jeg vi gerne sætte dem i rækkefølge efter pris så jeg kan sætte mit batteri til at lade når strømmen er billigst.
vh.
Roof
Hej Roof,
Tak for din kommentar og din ros.
Ja – alle data fra energi data service sensoren er tilgængelige som attributer. Se raw_today og raw_tomorrow attributerne.
Dem kan du læse i NodeRED med en current state node eller direkte i en Function node.
Mvh.
Anders