HA Jule-tip #21: Brug Slider Entity Row
Jeg har tidligere vist forskellige måder til at udnytte pladsen på dit dashboard. Eksempelvis ved at bruge collapsable card eller multi-entity-row.
Dagens jule-tip handler om endnu en metode til at optimere pladsen på dit dashboard ved at bruge Slider Entity Row komponenten.
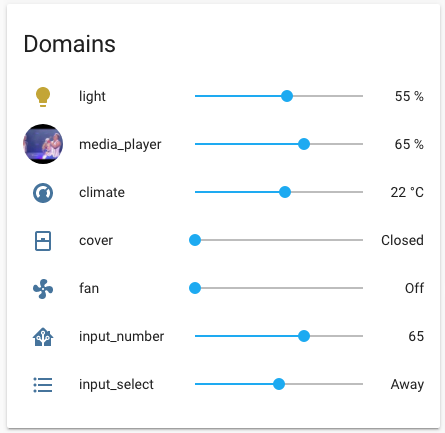
Som navnet antyder, så kan komponenten bruges til at tilføje en slider, som kan bruges til at vælge en værdi. Værdien vil være et tal mellem et angivet minimum og maksimum.
Dette kan eksempelvis bruges til at styre dæmpbare lys, termostater, garageporten, ovenlysvinduer, gardiner eller lydstyrke.
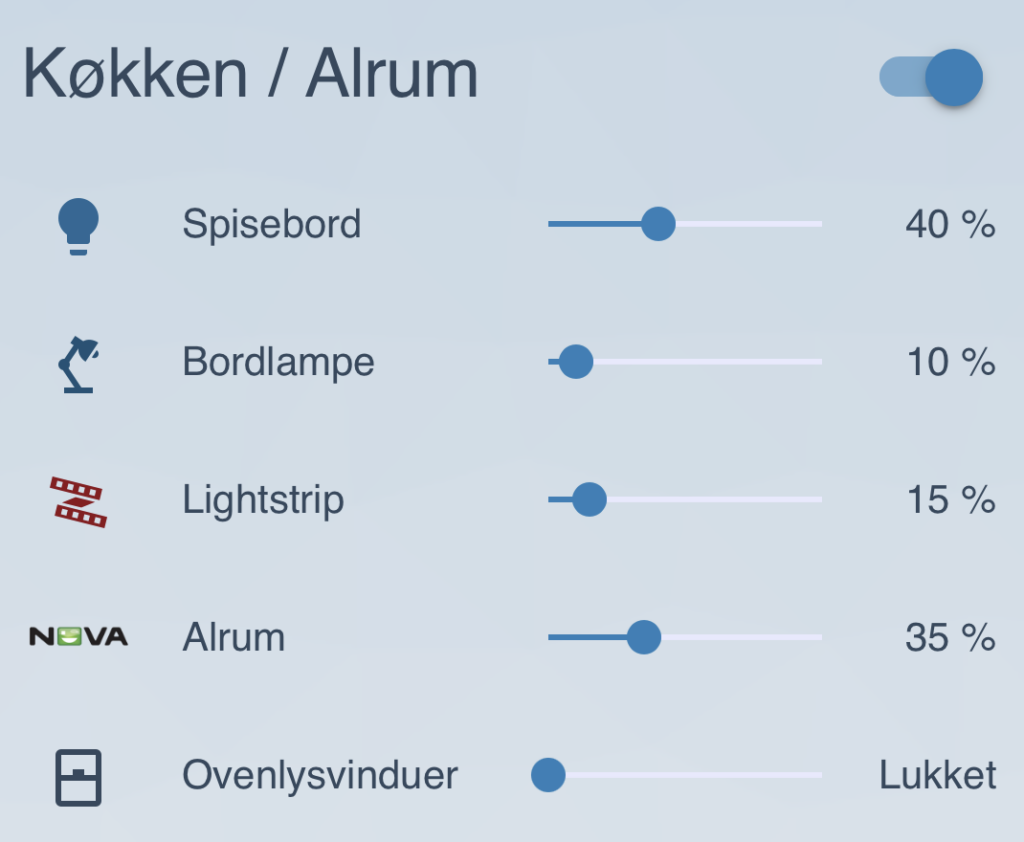
Jeg bruger selv kortet en del i mine dashboard til at styre lys, lyd og andet. Dette er et eksempel fra mit dashboard på mobile enheder:

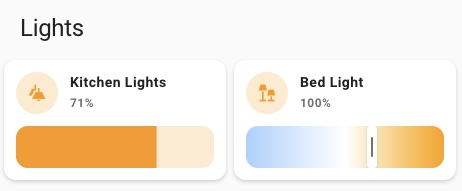
Det sparer en del plads i forhold til at bruge f.eks. Mushroom Cards til at styre lys:

Mushroom kortene er rigtig lækre, men de kan fylde meget på et dashboard på en mobil eller hvis du har mange enheder, der skal styres.
Sådan gør du
Du skal starte med at installere Slider Entity Row frontend udvidelsen fra HACS.
Når komponenten er installeret, kan du bruge dit HA dashboard ved at tilføje følgende kode til et standard Entities kort:
type: custom:slider-entity-row
entity: light.lightstrip_koekken
name: Lightstrip
Ovenstående kode laver en slider til styring af lys, hvor lysstyrken kan ændres ved brug af slideren.
Du kan også brug min, max og step til at tilpasse intervallet og præcisionen af den enhed, der kontrolleres.
Her er lidt flere eksempler, der viser mulighederne for brug af kortet med forskellige typer af enheder: