HA Jule-tip #17: Design egne knapper
Dagens jule-tip handler om hvordan du kan designe og nemt genbruge forskellige typer af knapper på dit dashboard.
Jeg bruger custom button card fra HACS stort set overalt på mit dashboard. Det giver næsten ubegrænset kontrol over hvordan knappen skal designes ift. udseende, indhold og funktionalitet.
Og særligt muligheden for at definere forskellige templates for design af knapper er super brugtbart. Det kan bruges til at designe knapper med forskelligt udseende og genbruge dem flere steder på dit dashboard
Funktionen hedder Configuration Templates og gør det muligt centralt at definere et nyt knap layout.
Det kan du efterfølgende anvende på dine custom button card knapper, så du slipper for at gentage en masse kode flere gange.
Jeg bruger funktionen ofte på mine dashboards, hvor jeg f.eks. har lavet knapper til visning af temperatur i forskellige rum:

Knappen minder om standard sensor kortet, men har udvidet funktionalitet:
- Knappens baggrundsfarve viser om temperaturen er højere eller lavere end
- Der vises et ikon, hvis døre eller vinduer er åbne i det pågældende rum
Design af det meste udseende, indhold og funktionalitet af knappen er lavet i en template, mens navn på entiteter, der skal vises, er defineret for den enkelte knap.
Opret template
Du kan oprette et nyt layout ved at definere udseende under button_card_templates i toppen af din dashboard fil, hvor knappen skal bruges.
button_card_templates:
header_button:
show_state: false
styles:
card:
- padding: 5px 15px
- background-color: var(--paper-item-icon-active-color)
name:
- text-transform: uppercase
- color: var(--primary-background-color)
- justify-self: start
- font-weight: boldAnvend template
Når du har oprettet et nyt layout i en template, kan du bruge den i dine custom button-card knapper ved at tilføje template: <navn>, hvor <navn> erstattes med navnet på den template, du ønsker at bruge.
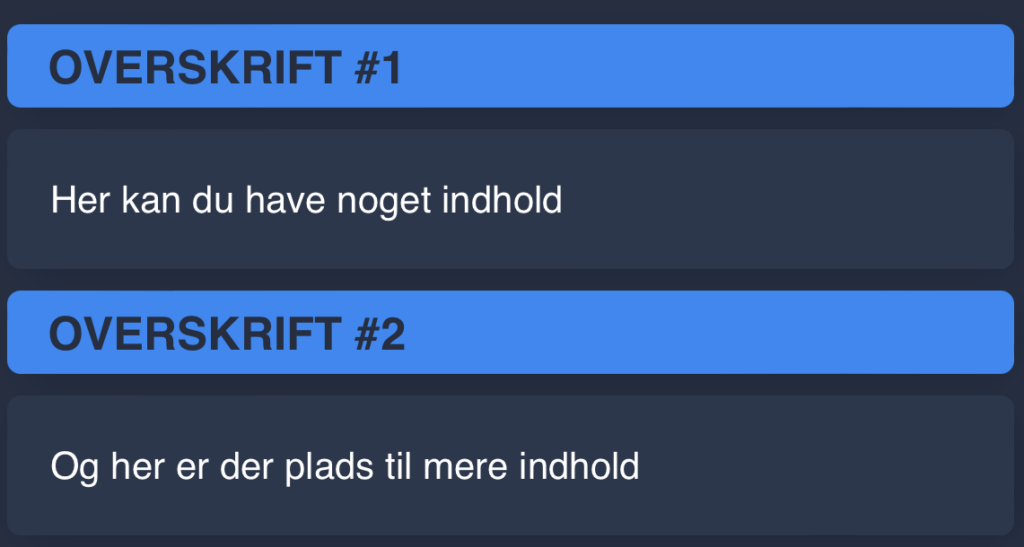
Dette eksempel viser, hvordan du kan bruge en header_button template, som blev oprettet i koden ovenfor:
type: custom:button-card
template: header_button
name: “Overskrift #1”Koden danner en knap, der kan bruges som overskrift i dine dashboards. Man kan nemt lave flere overskrifter ved at gentage ovenstående kode og blot ændre i navnet: