HA Jule-tip #13: Popup vinduer med browser_mod
Jeg har tidligere vist forskellige måder til at udnytte pladsen på dit dashboard. Eksempelvis ved at bruge collapsable card eller multi-entity-row.
Dagens jule-tip handler om en metode til at optimere pladsen på dit dashboard ved at vise detaljeret indhold i popup vinduer ved brug af browser_mod komponenten.
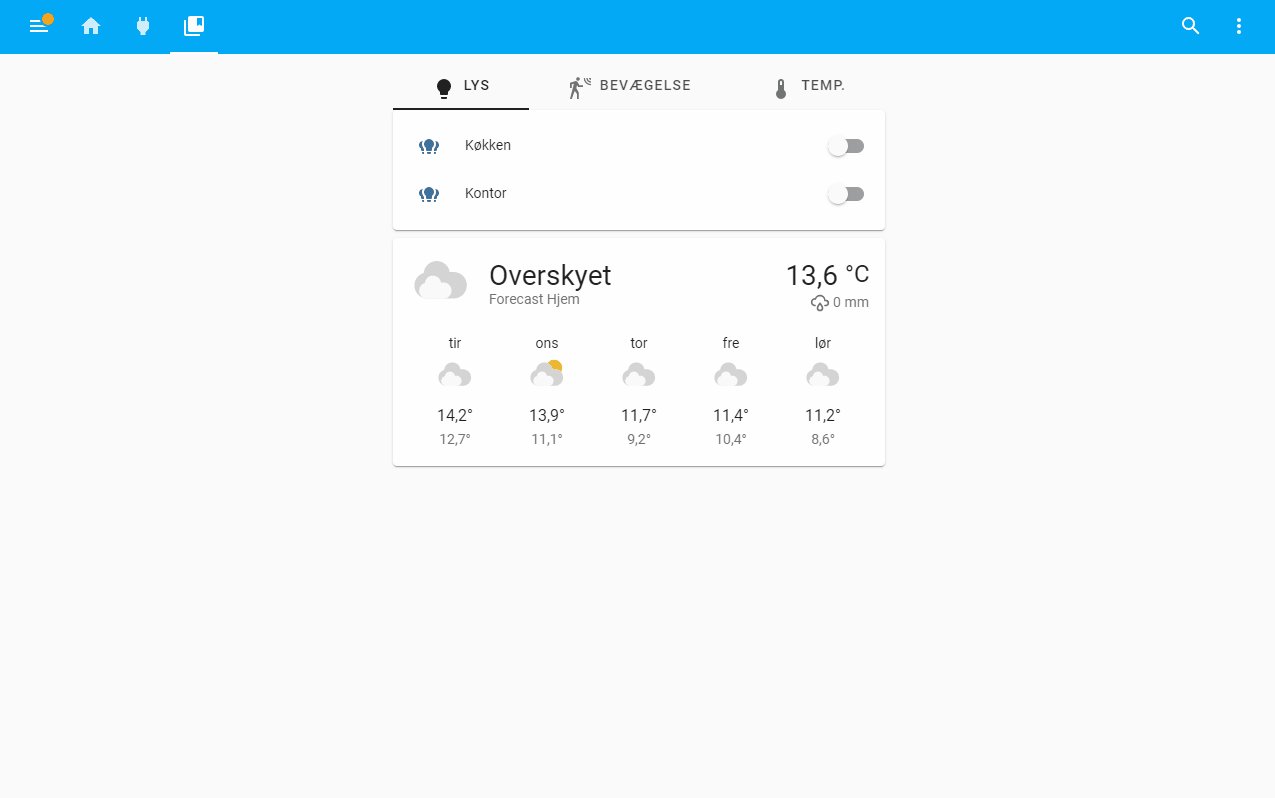
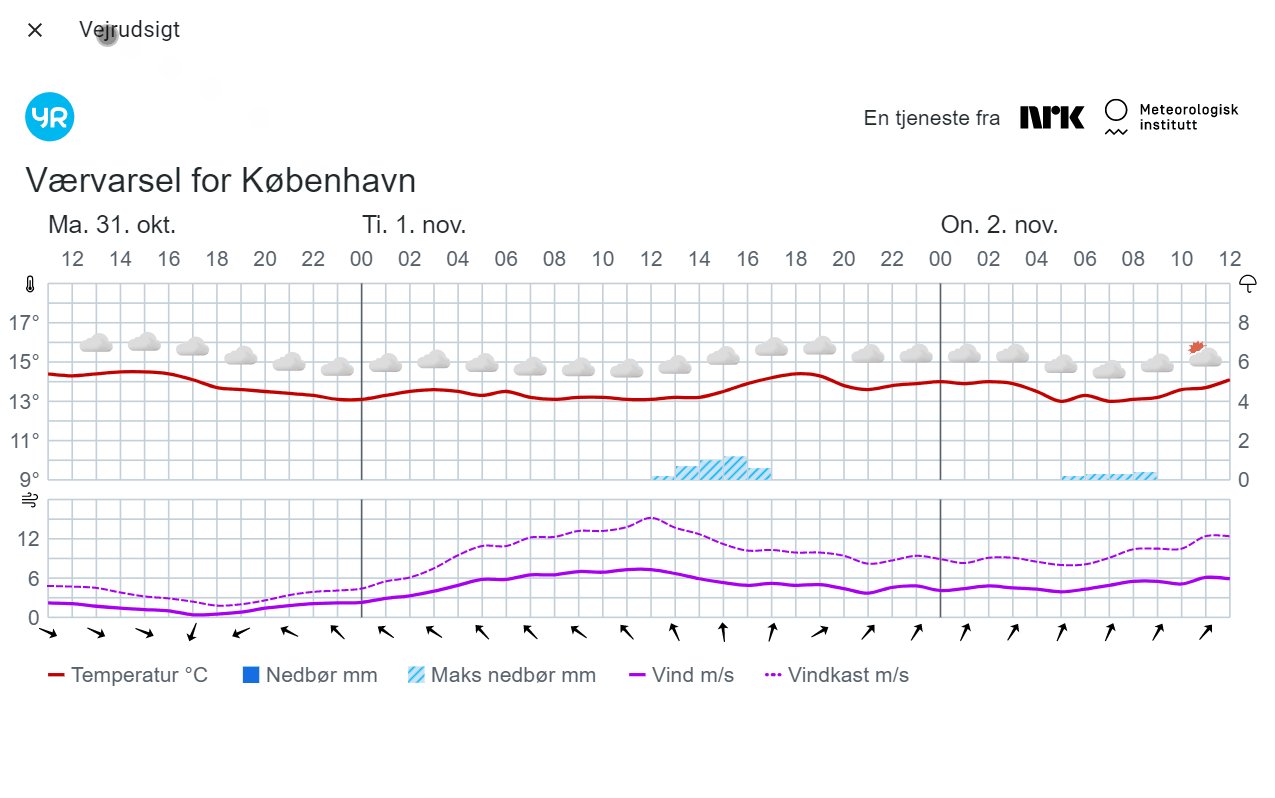
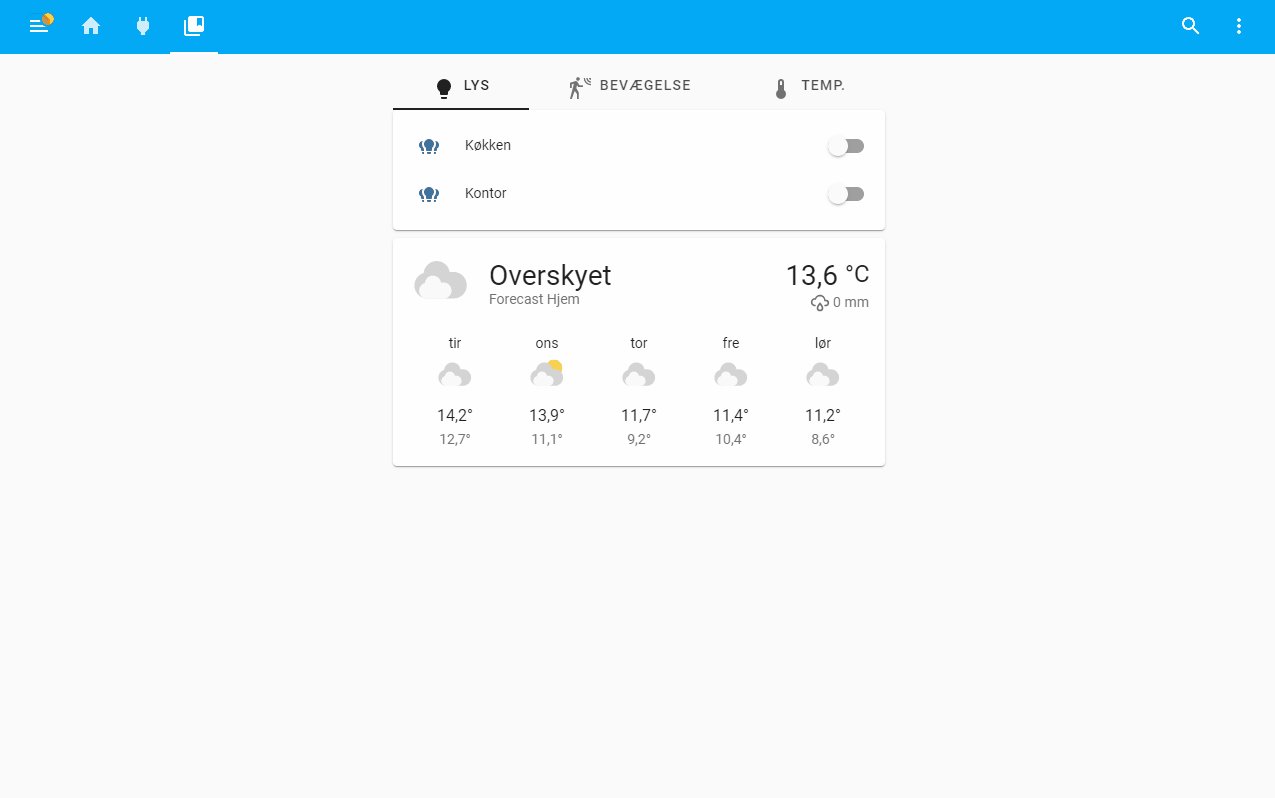
Her er et eksempel, hvor der vises en detaljeret vejrudsigt for de næste 2 dage i et stort vindue, når der klikkes på 5 døgnsprognose:

Jeg bruger selv popup vinduer mange steder på mine dashboards i stedet for at vise det fulde indhold på forsiden. Eksempelvis viser jeg den aktuelle elpris og så et popup vindue med en graf med prisen i de kommende timer. Og et andet popup vindue med madplanen for hele ugen, når man klikker på dagens ret:

Sådan gør du
Du skal starte med at installere Browser_mod integrationen fra HACS.
Integrationen indeholder en masse forskellig funktionalitet. Den kan bl.a. benyttes til at lave popup vinduer som vist i eksemplerne. De kan enten startes fra en automatisering eller, når der klikkes på et element på dit dashboard. Førstnævnte kan eksempelvis bruges til at vise et overvågningskamera, når der registreres bevægelse.
Popup vindue startes fra dashboard
Denne kode er brugt til at lave popup vinduet i det viste eksempel med vejrudsigten:
- type: weather-forecast
entity: weather.home
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Vejrudsigt
size: fullscreen
content:
type: picture
image: https://www.yr.no/nb/innhold/2-2618425/meteogram.svgSom det ses, så bruger vi et browser_mod.popup service kald til at vise popup vinduet. Det ses også, at det er valgt at vinduet skal fylde hele skærmen (size: fullscreen). Andre muligheder for size er normal, hvor der vises en normal dialogboks og wide, hvor vinduet følger næsten hele bredden af skærmen.
TIP
Du kan tilføje flere elementer til et popup vindue ved at samle dem i et vertical eller horizontal stack kort.
Det er brugt i eksemplet med madplanen.
Popup vindue startes af automatisering
Hvis du ønsker at vise et popup vindue, når en bestemt hændelse sker, så skal du i stedet lave en automatisering. Det kan eksempelvis være visning af billede fra et overvågningskamera, når det ringer på døren eller der registreres bevægelse.
Igen skal vi bruge et browser_mod.popup service kald til at vise popup vinduet. Men denne gang er det også nødvendigt at angive et device_id på den enhed, som vinduet skal vises på. Device_id’et kan findes i browser_mod menuen eller ved at søge efter entiteten.
Koden kan eksempelvis se således ud:
alias: Vis popup vindue med overvågningsfeed, når der registreres bevægelse i carport
description: "Vis popup vindue med overvågningsfeed, når der registreres bevægelse i carport"
trigger:
- platform: state
entity_id:
- binary_sensor.carport_person_detected
to: "on"
condition: []
action:
- service: light.turn_on
data: {}
target:
entity_id: light.tablet_i_koekken
- service: browser_mod.popup
data:
title: Der er registreret bevægelse i carport
size: fullscreen
content:
type: picture-entity
aspect_ratio: 16x9
entity: camera.carport
camera_view: live
target:
device_id: tablet_i_koekken
mode: singleOvenstående kode åbner et popup vindue på en tablet, når der registreres en person af overvågningskameraet.
BEMÆRK
Dashboard eller HA app’en skal være aktiveret på enheden. I dette eksempel “vækkes” tablet først ved at tænde for skærmen. Browser_mod integrationen laver en light entity for hver enhed, som gør det muligt at tænde eller slukke for skærmen.
Der er mange flere muligheder for at bruge popup. Eksempelvis til at lave en dialogboks, hvor man kan vælge hvilke rum, der skal støvsuges:

Se flere muligheder for brug af popup vinduer i browser_mod.


Hej kan se du styre din gulv varme også hvad styring har du til det ?
Hej Leon,
Jeg har ikke min gulv-varme styring i HA pt., men har kun temperaturfølere i hvert rum.
Styring i HA giver heller ikke så meget mening, når man har beton-gulve, da det tager for lang tid at reagere på skift i temperaturer.
Mvh.
Anders