HA Jule-tip #10: Brug af multi-entity-row
I gårsdagens jule-tip viste jeg, hvordan man kan bruge collapsable card til at tilpasse layout på sit dashboard ved at skjule udvalgt indhold indtil man klikker på det.
I dagens jule-tip viser jeg en anden måde til at få mere indhold ind i sit dashboard uden at bruge mere plads.
Ved at bruge multi-entity-row kortet kan man vise flere forskellige værdier på samme linje i et standard entity kort.
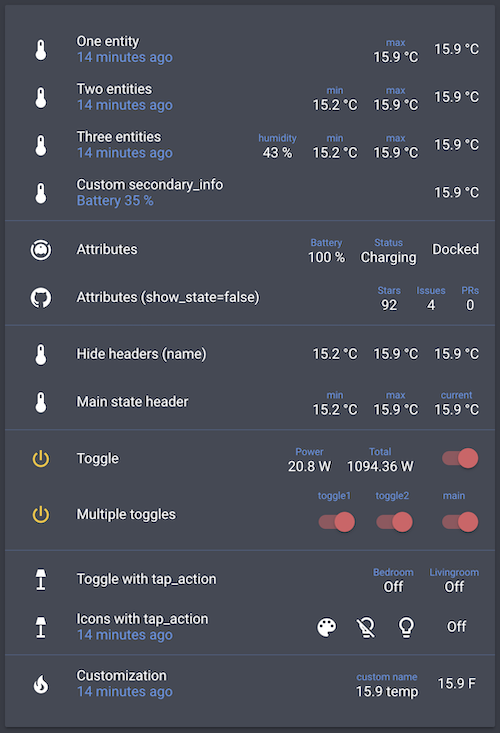
Jeg bruger selv kortet en del i min løsning til at samle forskellige data i samme linje eller indsætte ikoner, der kan udføre forskellige handlinger. Her er et par eksempler, der viser de mange muligheder med brug af kortet:

Sådan gør du
Du skal starte med at installere multi-entity-row frontend udvidelsen fra HACS.
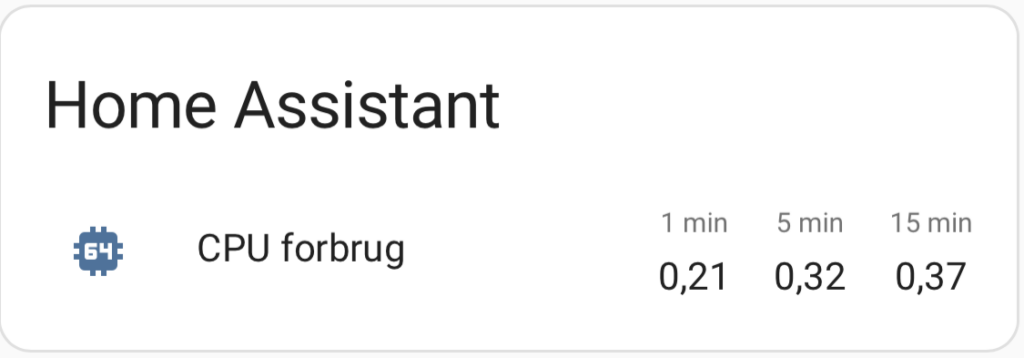
Når kortet er installeret kan du eksempelvis bruge denne kode til at vise det gennemsnitlige CPU forbrug over en periode på henholdsvis 1, 5 og 15 minutter på én linje:
type: entities
title: Home Assistant
entities:
- entity: sensor.load_15m
type: custom:multiple-entity-row
state_header: 15 min
name: CPU forbrug
entities:
- entity: sensor.load_1m
name: 1 min
- entity: sensor.load_5m
name: 5 minDet færdige kort ser således ud: