HA Jule-tip #9: Brug af collapsable card
Dagens jule-tip handler om en nem måde til at lave skjule indhold på dit dashboard ved at bruge collapsable card.
Jeg har i min guide til at bygge det perfekte dashboard anbefalet at tilpasse layout på sit dashboard, så man undgår at scrolle og vist eksempler på hvordan man kan gøre sit dashboard mere brugervenligt og interaktivt. For eksempel har jeg vist, hvordan man kan bruge betingede kort til at skjule indhold på dit dashboard, indtil en given betingelse er opfyldt.
Som alternativ til brug af betingede kort, kan du bruge Collapsable card frontend udvidelsen fra HACS. Dette kort gør det muligt at skjule udvalgt indhold indtil man klikker på det. Brugen er illustreret i denne video:
Du skal tilføje komponenten manuelt til HACS ved at tilføje dette link som et brugerdefineret repository:
https://github.com/RossMcMillan92/lovelace-collapsable-cards
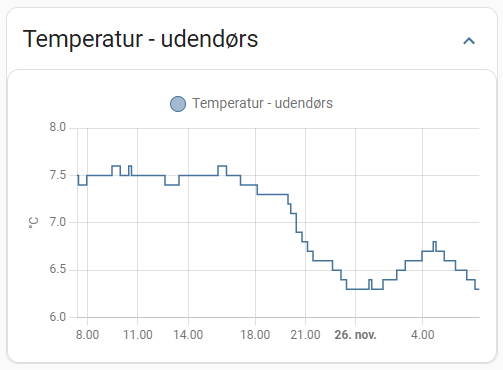
Derefter kan du bruge kortet på dine dashboards til at skjule indhold indtil man klikker på det. Det kan f.eks. bruges til at skjule detaljer om hvert enkelt rum på dit mobile dashboard eller detaljerede grafer, der viser temperatur-udviklingen som i dette kode eksempel:
type: custom:collapsable-cards
title: Temperatur - udendørs
defaultOpen: false
buttonStyle: >-
font-size: var(--ha-card-header-font-size, 24px);font-family:
var(--ha-card-header-font-family, inherit);letter-spacing:
-0.012em;font-weight: normal;
cards:
- type: history-graph
entities:
- entity: sensor.outdoor_temperature
Koden laver en lille pil, så man kan se, at grafen kan skjules:

Når grafen er skjult vises kun overskriften: