Temaer
Du kan bruge forskellige temaer i Home Assistant (HA) til at ændre det visuelle udtryk af dine dashboards.
Ved at tilpasse farver, skrifttyper, baggrundsbillede mv. kan du personliggøre dit HA dashboard.
I dette indlæg vil jeg beskrive fordelene og funktionaliteten ved at bruge forskellige temaer i HA.
Hvad er et tema?
Et tema i HA er en samling af indstillinger, der styrer udseendet og præsentationen af dit dashboard. Det omfatter typisk farver, skrifttyper, ikoner, baggrundsbilleder og layout.


HA leveres med nogle få indbyggede temaer, men du har også mulighed for at oprette dit eget tema. Du kan også bruge brugerdefinerede temaer, der er oprettet af andre HA brugere. Ved at tilpasse temaet til dine ønsker og behov kan du skabe en personlig og unik brugeroplevelse i dit HA dashboard.
Du kan bruge temaer til at skabe en bestemt stemning eller atmosfære. Du kan eksempelvis vælge at bruge dæmpede farver om aftenen eller festlige farver til specielle lejligheder. Du kan også oprette temaer, der passer til forskellige årstider eller dagens vejrudsigt for at skabe en visuel forbindelse til det aktuelle vejr.
Du kan også bruge forskellige temaer til forskellige HA brugere eller på dashboards i forskellige rum for at personliggøre brugeroplevelsen endnu mere.
Temaer har ingen indvirkning på de underliggende automatiseringer og enheder. De ændrer blot udseendet og designet af dit HA dashboard for at give en personlig brugeroplevelse.
Tilret konfiguration
Hvis du ikke allerede har tilrettet din HA konfiguration, så skal du tilføje følgende i din configuration.yaml fil for at kunne tilføje og bruge nye temaer:
frontend:
themes: !include_dir_merge_named themesHerefter skal du genstarte HA. Nu vil du kunne tilføje nye temaer i mappen themes og HA vil indlæse dem.
Installer nyt tema
Udover de indbyggede temaer har du også mulighed for at integrere brugerdefinerede temaer, der er oprettet af andre. Dette åbner op for et bredt udvalg af kreative og unikke temaer, som du kan anvende i dit dashboard.
Det letteste er at bruge HACS til at finde og installere nye temaer.
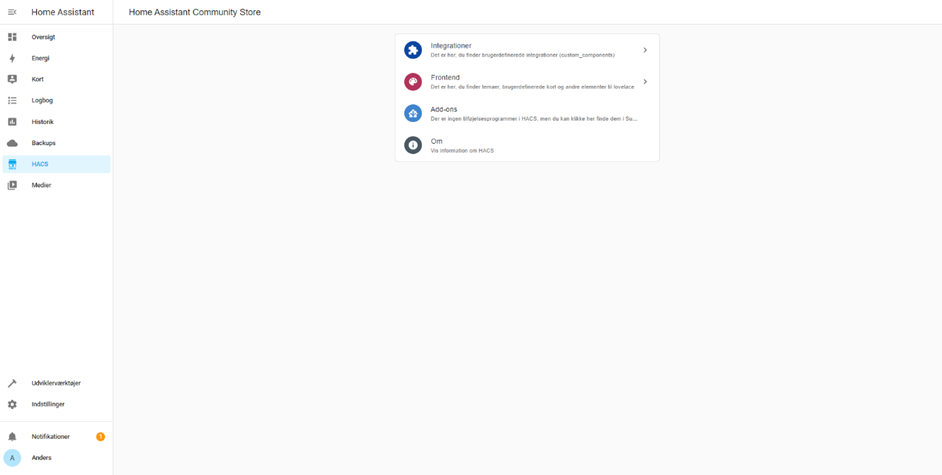
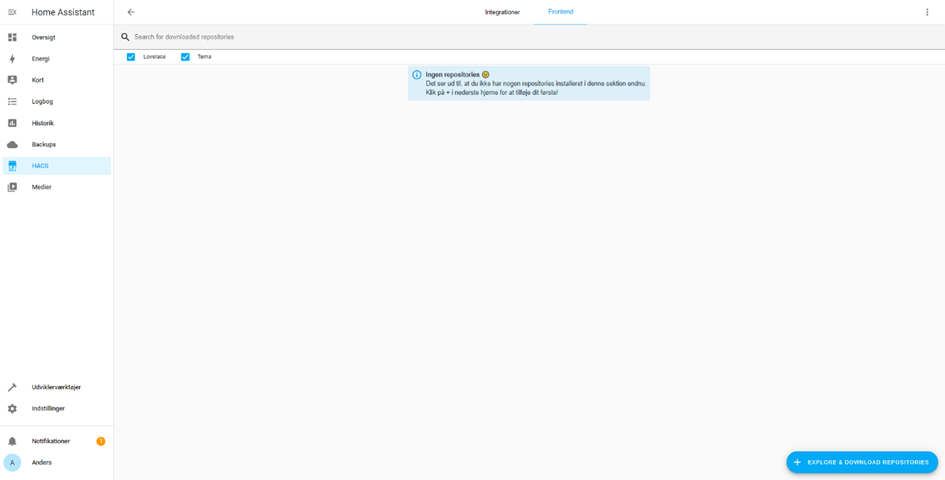
Start HACS ved at vælge menupunktet i menulinjen. På HACS forsiden kan du vælge at installere et nyt tema, som ligger under Frontend menupunktet:

VIGTIGT
For at finde et nyt tema, skal du trykke på ”Explore & download repositories” knappen i nederste højre hjørne. Søge feltet i toppen af skærmen søger nemlig kun i de komponenter, du evt. allerede har installeret.

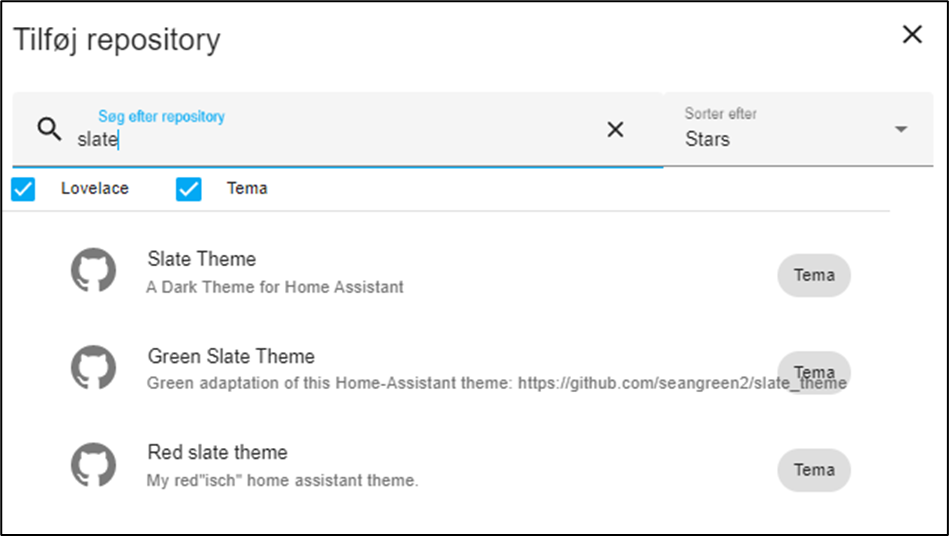
Nu kan vi søge efter det tema, som vi vil installere. I eksemplet installerer vi ”Slate”, som jeg selv bruger på de fleste af mine dashboards:

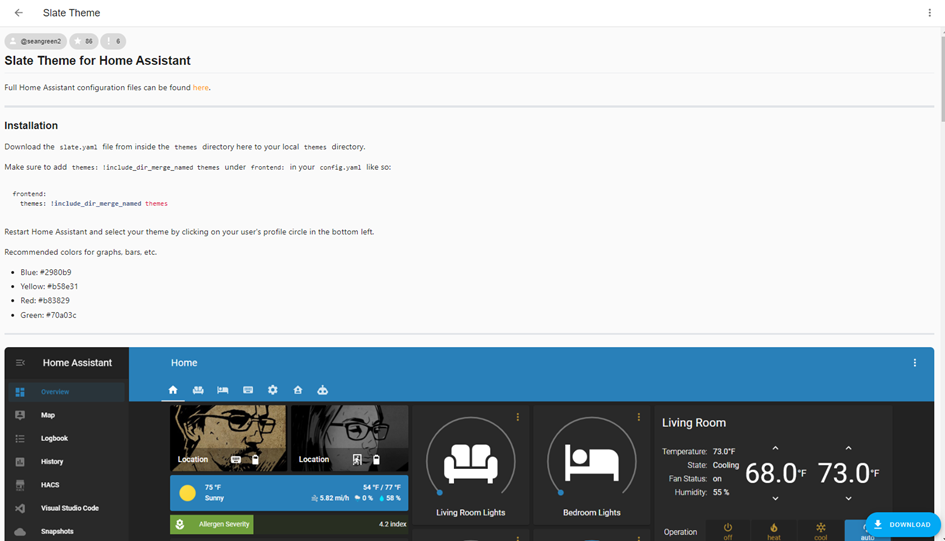
Når du har fundet den integration eller dashboard komponent, som du vil installere, kan du klikke på komponenten i oversigten og derefter klikke på ”Download” knappen i nederste højre hjørne:

Du skal nu bekræfte, at du vil installere den valgte komponent ved at klikke på ”Download” knappen:

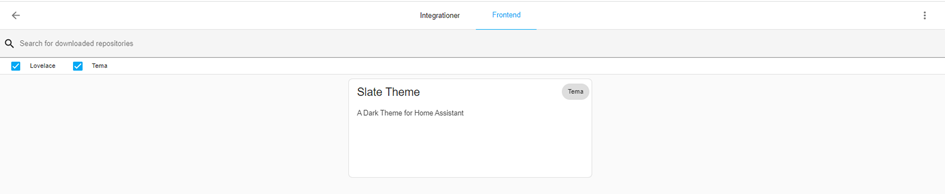
Når installationen er færdig, kan du se temaet i din oversigt i HACS:

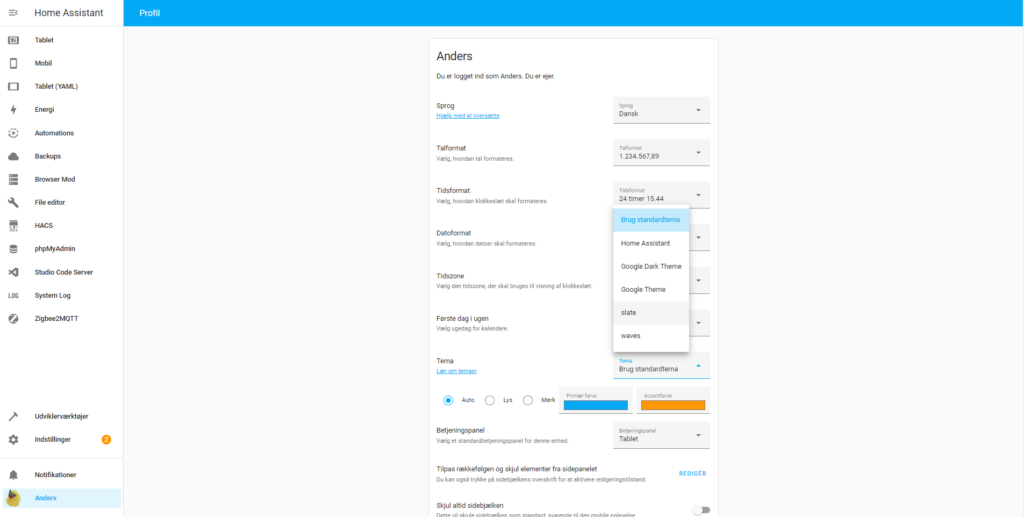
Du kan nu bruge det installerede tema. Klik på dit profilnavn i sidemenuen. Klik på Tema boksen og vælg det ønskede tema:

Eksempler på temaer
Der findes mange forskellige temaer, så der bør være noget, der passer din smag og ønsker.
Denne video viser et par eksempler på nogle af mine favorit temaer:
Læg mærke til, at nogle temaer har animeret vejrikonet.
I videoen er følgende temaer vist:
| Tema | Funktionalitet |
|---|---|
| Slate | Antal temaer: 1 Farver: Mørk Animeret vejrikon: Nej Baggrundsbillede: Nej |
| Waves | Antal temaer: 1 Farver: Mørk og lys Animeret vejrikon: Ja Baggrundsbillede: Ja |
| Noctis | Antal temaer: 1 Farver: Mørk Animeret vejrikon: Nej Baggrundsbillede: Nej |
| iOS Themes | Antal temaer: 28 Farver: Mørk og lys Animeret vejrikon: Nej Baggrundsbillede: Ja |
| GitHub Theme | Antal temaer: 1 Farver: Mørk Animeret vejrikon: Nej Baggrundsbillede: Nej |
| Caule Theme Pack | Antal temaer: 40 Farver: Mørk og lys Animeret vejrikon: Ja Baggrundsbillede: Nej |
| Metro | Antal temaer: 6 Farver: Mørk og lys Animeret vejrikon: Nej Baggrundsbillede: Nej |
| Sundown | Antal temaer: 1 Farver: Mørk Animeret vejrikon: Nej Baggrundsbillede: Ja |
Alle ovennævnte temaer kan findes og installeres via HACS.
Automatisk skift af tema
Du kan bruge automatiseringer i HA til at skifte tema baseret på forskellige betingelser og begivenheder. For eksempel kan du skifte til et tema med dæmpede farver, når det er sengetid, eller skifte til et tema med lyse farver, når solen står op. Dette giver en mere dynamisk brugeroplevelse. Du kan også lave forskellige temaer, der passer til den aktuelle vejrudsigt.
Her er et eksempel på en automatisering, der skifter til et mørkt tema (slate), når det er mørkt:
alias: Skift til mørkt tema om aftenen
description: ""
trigger:
- platform: numeric_state
entity_id: sun.sun
attribute: elevation
below: -3
condition: []
action:
- service: frontend.set_theme
data:
name: slate
mode: singleJeg har brugt solens position som hændelse, der startet (udløser) automatisering og HA’s tjenesten frontend.set_theme til at skifte temaet.
Denne tjeneste skifter tema for alle enheder, der er indstillet til at bruge standard temaet.
VIGTIGT
Denne tjeneste skifter tema for alle enheder, der er indstillet til at bruge standard temaet. Hvis du selv har valgt et andet tema på en enhed, vil dette ikke blive skiftet. Hvis du bruger browser_mod, kan du skifte tema på udvalgte enheder ved brug af browser_mod.set_theme tjenesten.
Byg dit eget tema
Hvis du – mod forventning – ikke kan finde et tema, der passer til dine ønsker, så kan du lave dit helt eget tema.
Det letteste er at tage udgangspunkt i et eksisterende tema og tilpasse det. Start med at lave en kopi, så dine rettelser ikke bliver overskrevet, hvis der kommer en opdatering til dit tema på HACS.
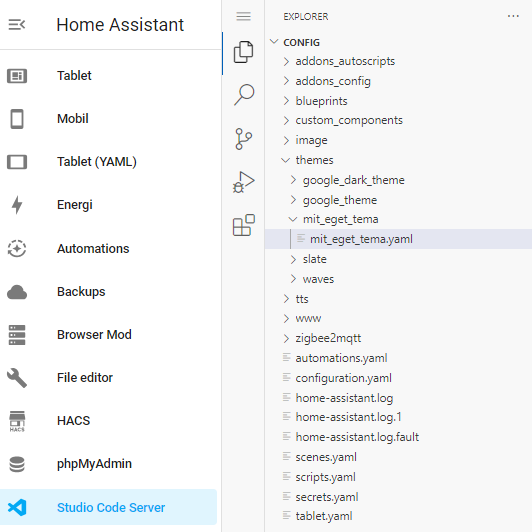
Start med at oprette en ny mappe med navnet på dit tema i themes mappen. I mappen oprettet du en yaml fil med samme navn som dit tema, f.eks. mit_eget_tema.yaml:

I filen skal du også starte med at skrive navnet på dit tema, og herefter kan du definere farver og styles for lys og mørk tilstand på dit tema.
Dette er et eksempel på, hvordan en tema fil er opbygget:
mit_eget_tema:
modes:
############################################################################
# STYLES FOR LIGHT MODE
############################################################################
light:
#───────────────────────────────────────────────────────────────────────
# Primary colors
#───────────────────────────────────────────────────────────────────────
primary-color: rgba(41, 128, 185, 1)
light-primary-color: rgba(236, 240, 241, 1)
accent-color: rgba(33, 135, 204, 1)
primary-background-color: var(--light-primary-color)
secondary-background-color: var(--light-primary-color)
#───────────────────────────────────────────────────────────────────────
# Background image
#───────────────────────────────────────────────────────────────────────
# Place the background image in the folder /config/www/themes/
background-image: "center / cover no-repeat url('/local/themes/background-light.png') fixed"
lovelace-background: var(--background-image)
...
############################################################################
# STYLES FOR DARK MODE
############################################################################
dark:
#───────────────────────────────────────────────────────────────────────
# Main colors
#───────────────────────────────────────────────────────────────────────
primary-color: "#2980b9"
accent-color: "#b58e31"
light-primary-color: "#2980b9"
primary-background-color: var(--light-primary-color)
secondary-background-color: var(--light-primary-color)
#───────────────────────────────────────────────────────────────────────
# Background image
#───────────────────────────────────────────────────────────────────────
# Place the background image in the folder /config/www/themes/
background-image: "center / cover no-repeat url('/local/themes/background.png') fixed"
lovelace-background: var(--background-image)
...Du kan læse mere om opbygningen af tema filer i den officielle dokumentation. Det er dog nemmere at lære, ved at kopiere fra eksisterende temaer og tilrette farvekoder mv.
TIP
Du kan bruge online værktøjer til at finde farvekode. F.eks. denne her fra W3Schools. Farvekoder kan angives enten med værdier for farveskalaen rød, grøn, blå (RGB) eller som hex (#) værdier. Begge dele er vist i ovenstående eksempel.
Når du har oprettet eller ændret i dit tema, skal du indlæse det i HA. Det kan gøres ved at kalde frontend.reload_themes tjenesten under Udviklerværktøjer:

Nu kan du vælge dit nye tema i oversigten under din profil og også skifte mellem lys og mørk tilstand: