HA Jule-tip #18: Genvejsknapper
Dagens jule-tip handler om hvordan du kan lave genvejsknapper på f.eks. dit mobile dashboard, der gør navigationen nemmere.
Jeg viste i går, hvordan du kan bruge designe dine egne knapper ved at bruge custom:button-card. Og jeg har tidligere vist, hvordan du kan bruge enten subviews eller popup vinduer til at få vist ekstra indhold på dine dashboard
I dag viser jeg, hvordan alt dette kan kombineres…
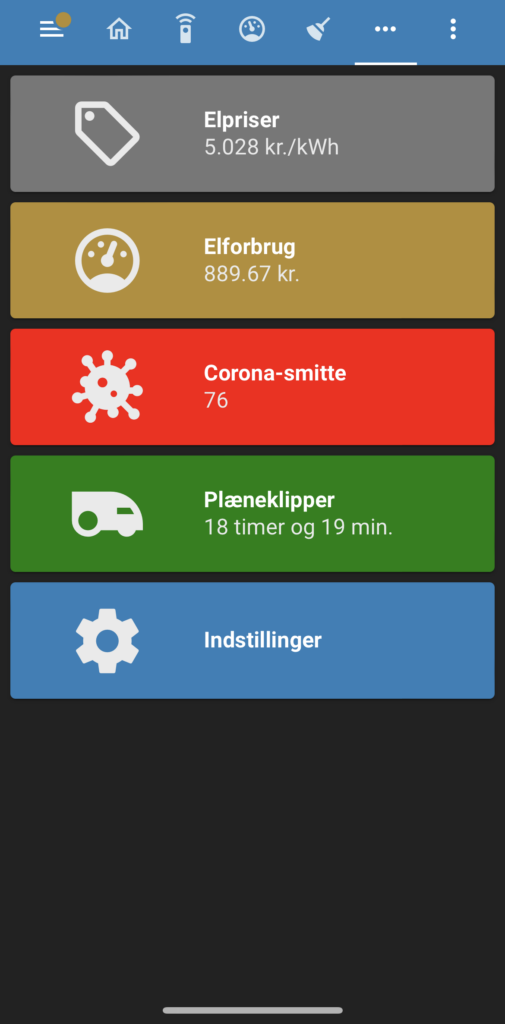
På mit mobile dashboard, har jeg lavet et menupunkt (view) med genvejsknapper, som giver hurtig adgang til forskellige subviews eller popup vinduer. Så slipper man for at scrolle i top menulinjen. I stedet kan man vælge det ønskede indhold via en knap:

Hver knap har forskellig baggrundsfarve. Og de indeholder yderligere information, så man måske ikke behøver klikke på knappen for at se detaljerne.
Knapperne er lavet med brug af templates i custom button cards. De åbner enten et popup vindue eller navigerer til et subview.
Sådan ser template ud:
shortcut_button:
layout: icon_name_state2nd
color_type: label-card
show_state: true
units: ' '
styles:
name:
- font-weight: bold
- justify-self: start
icon:
state:
- justify-self: startOg dette er et eksempel på en knap, der viser månedens akkumulerede elforbrug og kan bruges til at navigere til detaljer i et subview:
type: "custom:button-card"
template: shortcut_button
icon: mdi:gauge
color: var(--secondary-text-color)
name: Elforbrug
entity: sensor.elpriser_maned_til_dags_dato
tap_action:
action: navigate
navigation_path: "/mobile-yaml/10"

Spændende artikler – og ikke mindst flotte og brugbare resultater!!
Er det mon muligt at lave noget der ligner bare lidt med Lovelace UI?
(Læringskurven er lidt stejl 🙂 )
Hej Andreas,
Tak for din kommentar og ros.
Det meste af dashboard kode kan indsættes via UI ved at klikke på “Vis kode-editor”. Så kan koden i mange tilfælde tilpasses i UI bagefter.
Desværre er det ikke alle custom card, som understøtter redigering via UI. Dette gælder f.eks. for custom:button-card, som jeg bruger en del i mit dashboard, herunder til genvejsknapperne i dette indlæg.
Netop genvejsknapperne kan man faktisk lave noget tilsvarende ved at bruge Bubblecard, der kan installeres via HACS ved at indsætte dette link som et “brugerdefineret repository”: https://github.com/Clooos/Bubble-Card
Det er et forholdsvist nyt kort, så der kan være fejl, men det indeholder en masse lækker funktionalitet – og det kan redigeres via UI 😀. Der kommer muligvis et indlæg om Bubblecard på et senere tidspunkt, men indtil da, kan du prøve det af…
Mvh.
Anders